
- merci! Utile
- Pas utile
- Pas sûr
 chargement des résultats
chargement des résultats



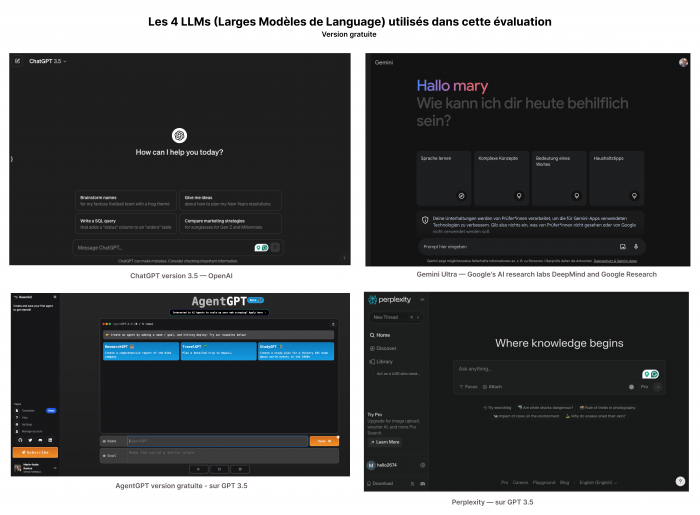
 Mon choix s’est porté sur ces LLMs suite à plusieurs articles qui ont inondés ma boîte mail au lancement de Gemini. Ma curiosité était piquée, je devais savoir ce que la bête avait dans le ventre. Ayant déjà expérimenté avec ChatGPT et AgentGPT, je souhaitais comparer leurs performances. En ce qui concerne Perplexity, c’est un article de Jakob Nielsen publié en novembre 2023 (une éternité dans le monde de l’IA), qui m’a poussée à l’intégrer à cette expérience. Mon expérience s'est articulée autour d'un prompt commun : élaborer un plan de recherche sur un sujet de maîtrise, simulant la démarche d'un UXR cherchant à identifier les besoins d'une marque dans le cadre d'une solution SaaS pour les RH, questionnant l'existence d'un marché pour une telle solution développée par une entreprise. Notez que mon prompt était plutôt vague, il n’y était pas question du marché visé, ni de la marque, encore moins du type de produit SaaS. Aussi le prompt utilisé me laissait imaginer que les résultats ne pourraient être que très génériques.
Mon choix s’est porté sur ces LLMs suite à plusieurs articles qui ont inondés ma boîte mail au lancement de Gemini. Ma curiosité était piquée, je devais savoir ce que la bête avait dans le ventre. Ayant déjà expérimenté avec ChatGPT et AgentGPT, je souhaitais comparer leurs performances. En ce qui concerne Perplexity, c’est un article de Jakob Nielsen publié en novembre 2023 (une éternité dans le monde de l’IA), qui m’a poussée à l’intégrer à cette expérience. Mon expérience s'est articulée autour d'un prompt commun : élaborer un plan de recherche sur un sujet de maîtrise, simulant la démarche d'un UXR cherchant à identifier les besoins d'une marque dans le cadre d'une solution SaaS pour les RH, questionnant l'existence d'un marché pour une telle solution développée par une entreprise. Notez que mon prompt était plutôt vague, il n’y était pas question du marché visé, ni de la marque, encore moins du type de produit SaaS. Aussi le prompt utilisé me laissait imaginer que les résultats ne pourraient être que très génériques.  Les résultats de recherche sont assez comparables (voirs les détails ci-dessous). En ce qui concerne l'interface, les modèles comparés sont assez accessibles pour un utilisateur novice, à l'excéption de AgentGPT, dont la prise en main peut s'avérer moins aisée. On retrouve le ton et style de communication assez mécanique de ChatGPT dans la plulart des modèles. Gemini semble un peu moins formel, et se démarque légèrement en la matière, mais de très peu. AgentGPT se caractérise par une répétition de tâches sous formes de listes numérotées, et un contenu moins "conversationnel" que ces concurrents. En ce sens, il se détache du lot et peut paraître moins convivial.
Les résultats de recherche sont assez comparables (voirs les détails ci-dessous). En ce qui concerne l'interface, les modèles comparés sont assez accessibles pour un utilisateur novice, à l'excéption de AgentGPT, dont la prise en main peut s'avérer moins aisée. On retrouve le ton et style de communication assez mécanique de ChatGPT dans la plulart des modèles. Gemini semble un peu moins formel, et se démarque légèrement en la matière, mais de très peu. AgentGPT se caractérise par une répétition de tâches sous formes de listes numérotées, et un contenu moins "conversationnel" que ces concurrents. En ce sens, il se détache du lot et peut paraître moins convivial. 




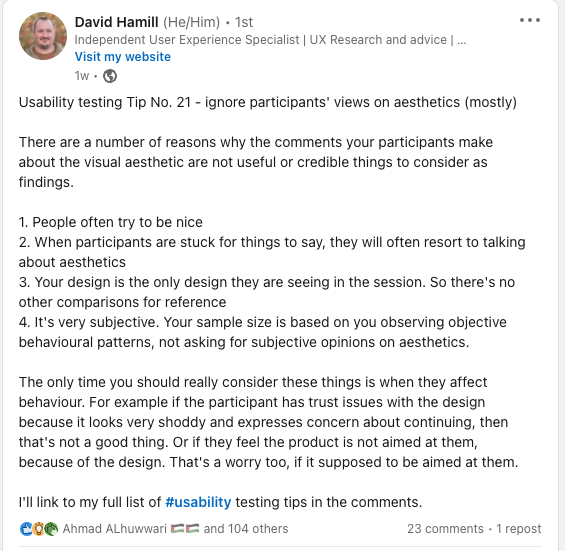
 J'aime bien David à créer sa liste d'astuces à retrouver ici. https://david-hamill.medium.com/usability-testing-tips-a7960b987fe8
J'aime bien David à créer sa liste d'astuces à retrouver ici. https://david-hamill.medium.com/usability-testing-tips-a7960b987fe8





Lorsque j'ai été nommé responsable du pôle digital, j'ai été confronté à la gestion d'une équipe. Il faut imaginer que je venais de sortir de l'école et que pendant six mois, j'étais chef de projet, puis tout d'un coup, je me suis retrouvé à devoir manager. J'ai occupé ce rôle pendant les cinq premières années de ma carrière professionnelle. En me plongeant dans l'UX, j'ai dû me confronter à l'aspect humain. Cela signifiait développer des compétences en communication non violente, en empathie et en bienveillance, et me former pour écouter les utilisateurs, savoir quand me taire et poser les bonnes questions. En somme, cela a été une formation sur la façon d'interagir avec les autres, de respecter et de mettre en place des cadres d'échange et d'équipe. Cependant, j'ai dû gérer une équipe alors que j'avais une expérience limitée dans ce domaine, et surtout, je n'étais pas le genre de personne perçue comme "méchante" ou "gentille". Du jour au lendemain, j'ai été informé que mon supérieur hiérarchique était parti et que je devais prendre le relais. Cela s'est produit du jour au lendemain, sans aucun avertissement préalable. Donc, dans toutes les situations où je ne connaissais pas le sujet, où je ne me sentais pas suffisamment mature ou compétent pour y répondre, ma première démarche était de faire des recherches. Je savais que d'autres avaient vécu des expériences similaires, travaillé sur les mêmes sujets, et pourraient au moins me fournir des données pour commencer à construire ma compréhension et m'éduquer sur le sujet. À cette époque, je n'avais pas du tout réalisé ce travail de recherche, probablement influencé par l'idée que les relations humaines sont simples, une question de bon sens, et que tout se passerait bien. Or, la réalité est bien plus complexe et demande une rigueur extrême. Il faut mettre en place des processus pour le bien-être des collaborateurs, mais aussi pour ta propre santé mentale en tant que manager. Malheureusement, tout ne s'est pas déroulé de manière optimale. J'ai dû embaucher quelqu'un que j'ai ensuite dû licencier quelques mois plus tard, une expérience que personne ne souhaite vraiment vivre. À ce stade, on pourrait dire rapidement : "Je ne veux plus avoir à gérer tout cela. Ce n'est pas mon domaine, cela ne me parle pas, je ne veux pas être responsable de la gestion d'équipe de cette manière." Cela demande de prendre des responsabilités, comme dire à quelqu'un qu'il doit partir. Ou bien, cela implique des situations où des personnes avec lesquelles tu t'entends très bien, presque des amis, n'obtiennent pas l'augmentation qu'elles souhaitent parce que ton supérieur ne l'a pas approuvée, et finissent par te dire : "Je vais partir." Tu finis par le prendre personnellement. En réalité, cela te confronte à tes propres lacunes, à ton incapacité à les accompagner correctement et à améliorer leur situation dans l'entreprise. Ces situations sont à la fois dramatiques pour toi en tant que manager et parce que tu ne contribues pas grand-chose. Tu essaies de faire mieux, mais tu as déjà l'impression de faire beaucoup par rapport à d'autres. Je vois d'autres managers dans l'entreprise gérer leur équipe différemment, ce qui indique que j'avais une relation différente avec mon équipe. Cependant, cela restait insuffisant par rapport à l'ampleur du pouvoir que tu as en tant que manager sur la vie des gens, et sur le fait qu'ils se sentent bien ou mal dans leur poste. C'est une responsabilité énorme à cette époque, sur laquelle je n'ai pas cherché à construire ma vision, à mettre en place un cadre, à essayer de proposer un contrat commun pour améliorer les choses ensemble. Pour remédier à cela, aujourd'hui: À l'époque, je ne connaissais rien de tout cela, et je me contentais de penser : "De toute façon, tout se passera bien, nous ne sommes pas des méchants." Évidemment, cette approche était très insuffisante. C'est une leçon que je retiens, car aujourd'hui, lorsque j'exerce un rôle de manager, j'ai beaucoup progressé sur ce point.



 En amont de chaque cours, je leur demande de visionner une vidéo sur le thème du cours: l'entretien utilisateur, les lois de la Gestalt, je m'appuie sur des ressources résolument interactives, de moins de 3 à 10 minutes max. L'idée et de planter le décor, de leur apporter une vision de ce que le cours approfondira. Chaque session dure une heure - pendant laquelle 15 à 20 minutes sont dédiées à l'échange: nous parlons du dernier devoir, de leur semaine, de leurs attentes et compréhension. Nous répondons aux questions, et discutons de leur expérience du design, et de ce que les notions apprises pendant mon cours changent dans leur expérience de navigation. L'UX devient une pratique quotidienne, et non un cours théorique. Chaque notion est reliée à un cas concret, à une expérience vécue.
En amont de chaque cours, je leur demande de visionner une vidéo sur le thème du cours: l'entretien utilisateur, les lois de la Gestalt, je m'appuie sur des ressources résolument interactives, de moins de 3 à 10 minutes max. L'idée et de planter le décor, de leur apporter une vision de ce que le cours approfondira. Chaque session dure une heure - pendant laquelle 15 à 20 minutes sont dédiées à l'échange: nous parlons du dernier devoir, de leur semaine, de leurs attentes et compréhension. Nous répondons aux questions, et discutons de leur expérience du design, et de ce que les notions apprises pendant mon cours changent dans leur expérience de navigation. L'UX devient une pratique quotidienne, et non un cours théorique. Chaque notion est reliée à un cas concret, à une expérience vécue. 




La découverte du design operations il y a quelques années a été l'une des grandes trouvailles de ma carrière professionnelle. Cela s'est relié à mes découvertes sur la gestion d'équipe que j'avais faites sur le terrain. Aujourd'hui, je partage avec vous les questions clés que j'utilise quotidiennement dans mon travail. Au premier niveau, il y a les questions immédiates auxquelles il faut répondre dès que vous prenez un poste de manager : Ensuite, pour collaborer et construire quelque chose, j'ai cette liste qui me guide : Il est essentiel d'établir ce lien avec les données, les objectifs et le retour sur investissement, peu importe où nous situons un indicateur clé de performance. Ce qui est intéressant, c'est de comprendre la logique des métriques. Enfin, il y a toute la partie d'évangélisation en interne et de capitalisation sur ces succès qui est essentielle. Il faut du temps pour former une équipe qui fonctionne comme un cœur battant à l'unisson. Une fois que cela est en place, il est important de se concentrer sur la communication du travail de l'équipe. Ce sont les piliers du design operations, et c'est ainsi que j'aborde aujourd'hui la gestion d'une équipe et la création d'une culture. Cependant, cela ne signifie pas que c'est la recette magique pour toutes les entreprises, tous les groupes ou tous les individus. C'est simplement un cadre de travail et une façon de penser, et il revient au manager de s'adapter pour faire évoluer cela en fonction des besoins.







 Tableau : Comparaison avant / après de la description du poste
Tableau : Comparaison avant / après de la description du poste 


 Vu sur linkedin
Vu sur linkedin 













Je pense que j'observe pas mal le niveau d'ouverture des gens avec qui je collabore. Ça se voit immédiatement quand quelqu'un est très directif, du style "Je veux que tu fasses ABC et c'est tout. Je ne veux pas savoir ce que tu penses de D". Ça se ressent très vite. Si tu peux estimer,peut-être sur un spectre, l'ouverture des gens avec qui tu travailles, c'est un très bon début. Il faut savoir où tu te trouves si tu veux bouger. Puis par la suite, savoir ce qui est important pour ces gens-là. Je pense que l'idée, c'est toujours d'apporter de la valeur dans un premier temps. Si tu apportes de la valeur, les gens ont l'impression que tu peux transposer ce même exercice à un autre sujet. C'est comme des stars qui deviennent connues en chantant et qui font une marque de vêtements. Pour une raison ou pour une autre, c'est crédible pour les gens qu’ils sont compétents aussi dans ce domaine. C'est un biais que l'on a mais dans un premier temps je pense qu'il faut déjà bien faire, peut être avec le peu que tu as et ensuite demander : "Est-ce que vous êtes satisfait avec ce que je fais là ? Je pense que je pourrais être encore plus utile sur tel ou tel sujet". Sincèrement, c'est ma façon d'approcher le truc. Vraiment, sans sournoiserie, sans manipulation. J'essaye vraiment d'aider. Quand c'est sincère et quand c'est présenté comme ça, les gens te voient moins comme quelqu'un de louche ou qui cache des choses. Je pense que je peux aider et que ce serait du gâchis de ne pas m'écouter, en tout cas même deux minutes sur telle ou telle chose. D'expériences en expérience tu as ces parties que tu grappilles pour avancer. Mais je pense qu'il faut vouloir aider. Il faut être sincère et vouloir être utile. C'est un état d'esprit qui doit t’animer ! Et il ne faut pas se laisser être emporté dans la direction du vent.

Il y a un exercice incontournable que je réalise à chaque projet et qui a une valeur inestimable. Je suis entrain d’écrire un article justement à ce sujet, donc j’essaierai d’être clair et concis, puis je joindrai un lien vers l’article complet si nécessaire. Cet exercice est une version modifiée du KWHL Chart. Un tableau utilisé en phase préparatoire de recherche pour mettre à plat ce qu’on sait ( Know), ce qu’on veut savoir ( Want), comment nous allons l’apprendre ( How), et pour finir ce que nous avons appris ( Learned). C’est plutôt simple, dans un premier temps, je vais collecter de la donnée secondaire (données existantes, effort de recherche précédents et leurs apprentissages, …) Après avoir consommé cette donnée, je vais faire un bilan sur ce que l'on sait, ce que l'on ne sait pas, j e vais essayer de le faire avec toutes les personnes impliquées dans le projet. Le fait de dire à voix haute ce qu’on sait et ce qu’on ne sait pas, injecte une bonne dose d'humilité dans l’équipe. A partir de ce moment tout le monde part sur un même pied d'égalité, et on peut admettre les choses qu'on ne connaît pas, sans peur d’être jugé. Ce bilan de connaissances, je le considère comme étant ma responsabilité et ça rejoint le premier sujet dont on parlait, à savoir le fait de posséder un sujet ou de prendre la responsabilité de quelque chose. J'estime que c'est à moi de réunir et de guider. Je le vois comme ça le rôle de product designer ou de designer en général. Quand c'est possible, je le fais avec des personnes de l'analytics, du business, tout ceux qui font partie du product management ... Tous ceux qui détiennent une connaissance sont les bienvenus. Par contre, quand ce n'est pas possible, je pars d'un document et puis après ça va partir en mail et en requête de données. J'essaye de rédiger des questions et ensuite de les envoyer. Pour les questions j'essaye de ne pas demander de données trop spécifiques. J'essaye de poser des questions en premier lieu afin de laisser les gens qui travaillent avec moi réfléchir. Par exemple : "Je veux telle donnée précisément, je veux tels chiffres...". En lisant la question "Est-ce que cette fonctionnalité est utilisée ?", chez quelqu’un ça peut déclencher encore d'autres questions que moi je ne me serais pas posées. Une personne pourrait penser à d'autres metrics, d'autres choses intéressantes à relever ou d'autres questions à poser encore à quelqu'un d'autre. En recherche, rien ne vaut une question bien posée ! La quantité et la qualité d’information qu'on peut tirer d'une bonne question est magique ! Je pense que c'est très important de laisser l'intelligence des gens avec qui on travaille nous aider. Au final je pense qu'ils détiennent une info qu'on n'a pas. C'est bien pour ça que l'on travaille ensemble et parfois on peut passer à côté de choses si on est trop spécifique dans nos demandes.

J’ai pris conscience de l’importance des Checklists grâce à une erreur que j’ai fait sur un de mes premiers projets. J’étais entrain de présenter mon travail de façon plutôt confiante, quand un Développeur m’a posé une question anodine en apparence sur l’état d’un composant. Et là, j'ai eu le sentiment de me voir à la troisième personne et je me dis "Colbys comment tu as pu oublier ça ?" . C'était une claque galactique ! J'ai essayé de rattraper le coup : " Ah oui, effectivement, c'est quelque chose que j'ai oublié, mais au début, j'avais noté ça quelque part, donc je ferai la modification sans que ça change vraiment tout". Mais en réalité, c'était une grossière erreur de ma part. Aujourd'hui ce que je fais c'est que je fonctionne beaucoup par checklist dans tout ce que je fais. Si je dois faire un redesign par exemple: Ainsi je vais toujours me fier à cette checklist. Donc au fur et à mesure que j'avance, je vais l'ouvrir et je vais checker. Vient enfin le jour de la présentation et je sais que je suis prêt et que je couvre tous les uses case. Je sais ainsi qu'il n'y aura pas de question qui va me mettre K.O. On n'abuse jamais assez des check-lists ! Sur les produits denses en plus, il y a beaucoup de choses à prendre en compte et je pense qu'il n'y a pas de honte à connaître ses limites. C'est nécessaire pour bien faire. La création d’une Checklist Quand je dois partir de zéro sur un projet, je fais de la recherche pour connaître les besoins, les contraintes, … les informations à afficher, dans quel ordre, par priorité. Par contre, si c'est un projet existant, je découpe d’abord l'existant. J'essaye toujours de découper les choses et de les grouper avant d’attaquer la phase la recherche. Je vais prendre l'exemple d'une page car c'est à une échelle réduite et ça aide à visualiser ce que je veux dire . Si je dois redesigner une page, je vais la découper en plusieurs morceaux. Il peut y avoir la navigation d'une part, un fil d’Ariane, la pagination ou un footer. Je vais découper tout ça, leur donner des noms et les grouper. Dans ma checklist, je vais inclure chaque élément qui compose ces bouts de la page ainsi que leurs différents états à prévoir. Par exemple, dans le footer, je vais avoir des liens vers telle ou telle page, peut-être des CGU, … À partir de là, normalement, l'exercice est relativement simple parce qu’au fil de la recherche, quand j’identifie les nouveaux composants à apporter, je les rentre dans cette checklist, il me suffit juste d'un petit tag pour différencier l’existant du nouveau, et voilà ma Checklist est complète et me donne une vue d’ensemble. Ça m'aide à faire du zoning parce que si je dezoome, je sais tout ce qui doit être sur cette page-là. Puis à l’étape de wireframing, je vais zoomer et travailler sur chaque bout de la page individuellement.




Ce qui manque actuellement et ce que j'aimerais voir se développer, c'est une culture de challenge entre les chercheurs, similaire à celle des designers. Les chercheurs sont souvent un peu solitaires. Il y a UN chercheur et DES designers. Du coup nous commençons à mettre cela en place en interne, avec les différentes équipes UX dans les différents pays. Nous organisons des moments dédiés où nous discutons d'outils et de méthodes. Tout comme il y a des revues de design, nous mettons en place des revues de recherche où nous pouvons présenter nos sujets de recherche aux autres. Il m'arrive encore aujourd'hui de mettre un mois, voire un mois et demi, avant de bien comprendre certains sujets sur lesquels je travaille. C'est là que tout devient clair : "Ah, en fait, tu pourrais le faire comme ça." Dans certaines entreprises l'écosystème peut être très complexe, avec de nombreux services différents, et cela peut être nébuleux. Nous nous efforçons de créer des workflows pour guider nos démarches. Ainsi, lorsqu'il s'agit de mener une discovery, nous savons comment procéder, et lorsque nous réalisons des tests, nous avons une méthodologie à suivre. C'est pourquoi il est essentiel d'avoir des modèles prédéfinis pour nous aider à structurer et à standardiser notre travail, et les research reviews en font parties.


Ce que j'aurais aimé au début de ma carrière, c'est que l’on me dise l’importance de mieux comprendre l'organisation dans laquelle on travaille au-delà du produit. Pour comprendre cela il faut comprendre mon parcours. J’ai un cursus universitaire, en sociologie et anthropologie et j’ai bifurqué vers le design à la fin de ma thèse. Quand l’UX est arrivé la double casquette m’a permis de tout de suite être à l’aise. Mais le rôle propre d’UX Researcher, c’est dans mon précédent emploi que je l’ai pris en premier, il y a 4 ans. Lorsque tu es designer tu as l’habitude de travailler sur des interfaces, tu produis des choses. Mais un researcher c’est plus que ça. Il produit de la connaissance, il produit plein de connaissances pour le design mais aussi sur l’ensemble du process produit et c’est hyper important. Je crois qu'aujourd'hui, le sujet sur lequel je suis le plus affûtée, c’est de bien comprendre l’organisation du produit. En arrivant dans mon précédent emploi, j’ai mis du temps à comprendre l’organisation produit. Parce que finalement le researcher est dans le process produit, l’interface entre le PM et le design. J’ai vraiment eu besoin de bien comprendre les process et les rôles de chacun et aussi les interactions entre les équipes Encore aujourd'hui, ce n’est pas forcément toujours facile. L'entreprise dans laquelle je travaille actuellement est une grosse entreprise. L'avantage que j'ai, c'est qu'elle est hyper bien structurée. On a beaucoup de rituels, donc on peut bien voir comment ça fonctionne. Les PM avec qui je travaille qui sont les PM front, nous intègrent dans leurs rituels de dev, et nous, on les intègre dans nos ateliers de construction, de co-conception et de recherche aussi. C'est notre manière, de bien comprendre et connaître la manière dont on travaille les uns et les autres. Parce que souvent comme researcher, tu vas te retrouver dans la situation où on va dire “Vas-y, il faut qu'on ait des insight utilisateurs sur tel sujet” Mais tu ne comprends pas dans quel objectif ça s’inscrit, dans quel roadmap, etc. Maintenant, dans mon équipe, on a construit un template de briefs pour se demander à chaque fois pourquoi on veut faire ce sujet de recherche Quels sont les objectifs business ? Comme ça, on sait bien ce qu'on fait, pourquoi on le fait et comment on rend toute la recherche activable pour les parties prenantes.









































Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, jobs etc sur la recherche utilisateur!

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur le product design.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'accessibilité numérique.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'utilisation des sciences cognitives dans le monde produit.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'éthique dans le monde produit.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur la green UX qui comprend l'éco-conception et la sobriété numérique.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'UX writing.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur la vie de freelancer.


Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, et retours d'expériences sur la facilitation d'ateliers, de réunions.

Groupe pour partager les offres d'emplois, et de missions freelance en France ou ailleurs ainsi que de discuter de nos choix de carrières. Postage libre aux professionnels UX. Pas de recruteurs/RH.

Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, jobs et plus encore sur le sujet de la stratégie UX.

Un groupe pour fédérer tous ceux qui enseignent l'UX afin de partager vos questions ressources et astuces.

Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, jobs et plus encore sur le sujet du management d'équipes UX.

Un groupe pour regrouper les questions, astuces, REX, outils et ressources sur l'utilisation de l'intelligence artificielle dans les métiers de l'UX.