
Vu sur linkedin via Hugo Geissman
- merci! Utile
- Pas utile
- Pas sûr
 chargement des résultats
chargement des résultats


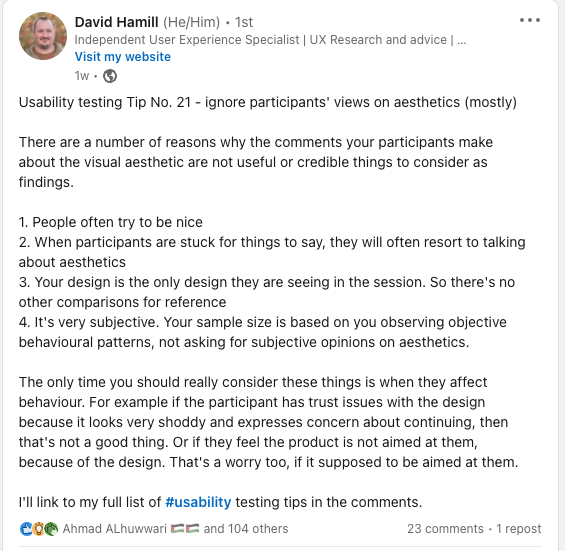
 J'aime bien David à créer sa liste d'astuces à retrouver ici. https://david-hamill.medium.com/usability-testing-tips-a7960b987fe8
J'aime bien David à créer sa liste d'astuces à retrouver ici. https://david-hamill.medium.com/usability-testing-tips-a7960b987fe8



 Vu sur linkedin
Vu sur linkedin 




Il y a un exercice incontournable que je réalise à chaque projet et qui a une valeur inestimable. Je suis entrain d’écrire un article justement à ce sujet, donc j’essaierai d’être clair et concis, puis je joindrai un lien vers l’article complet si nécessaire. Cet exercice est une version modifiée du KWHL Chart. Un tableau utilisé en phase préparatoire de recherche pour mettre à plat ce qu’on sait ( Know), ce qu’on veut savoir ( Want), comment nous allons l’apprendre ( How), et pour finir ce que nous avons appris ( Learned). C’est plutôt simple, dans un premier temps, je vais collecter de la donnée secondaire (données existantes, effort de recherche précédents et leurs apprentissages, …) Après avoir consommé cette donnée, je vais faire un bilan sur ce que l'on sait, ce que l'on ne sait pas, j e vais essayer de le faire avec toutes les personnes impliquées dans le projet. Le fait de dire à voix haute ce qu’on sait et ce qu’on ne sait pas, injecte une bonne dose d'humilité dans l’équipe. A partir de ce moment tout le monde part sur un même pied d'égalité, et on peut admettre les choses qu'on ne connaît pas, sans peur d’être jugé. Ce bilan de connaissances, je le considère comme étant ma responsabilité et ça rejoint le premier sujet dont on parlait, à savoir le fait de posséder un sujet ou de prendre la responsabilité de quelque chose. J'estime que c'est à moi de réunir et de guider. Je le vois comme ça le rôle de product designer ou de designer en général. Quand c'est possible, je le fais avec des personnes de l'analytics, du business, tout ceux qui font partie du product management ... Tous ceux qui détiennent une connaissance sont les bienvenus. Par contre, quand ce n'est pas possible, je pars d'un document et puis après ça va partir en mail et en requête de données. J'essaye de rédiger des questions et ensuite de les envoyer. Pour les questions j'essaye de ne pas demander de données trop spécifiques. J'essaye de poser des questions en premier lieu afin de laisser les gens qui travaillent avec moi réfléchir. Par exemple : "Je veux telle donnée précisément, je veux tels chiffres...". En lisant la question "Est-ce que cette fonctionnalité est utilisée ?", chez quelqu’un ça peut déclencher encore d'autres questions que moi je ne me serais pas posées. Une personne pourrait penser à d'autres metrics, d'autres choses intéressantes à relever ou d'autres questions à poser encore à quelqu'un d'autre. En recherche, rien ne vaut une question bien posée ! La quantité et la qualité d’information qu'on peut tirer d'une bonne question est magique ! Je pense que c'est très important de laisser l'intelligence des gens avec qui on travaille nous aider. Au final je pense qu'ils détiennent une info qu'on n'a pas. C'est bien pour ça que l'on travaille ensemble et parfois on peut passer à côté de choses si on est trop spécifique dans nos demandes.


Ce qui manque actuellement et ce que j'aimerais voir se développer, c'est une culture de challenge entre les chercheurs, similaire à celle des designers. Les chercheurs sont souvent un peu solitaires. Il y a UN chercheur et DES designers. Du coup nous commençons à mettre cela en place en interne, avec les différentes équipes UX dans les différents pays. Nous organisons des moments dédiés où nous discutons d'outils et de méthodes. Tout comme il y a des revues de design, nous mettons en place des revues de recherche où nous pouvons présenter nos sujets de recherche aux autres. Il m'arrive encore aujourd'hui de mettre un mois, voire un mois et demi, avant de bien comprendre certains sujets sur lesquels je travaille. C'est là que tout devient clair : "Ah, en fait, tu pourrais le faire comme ça." Dans certaines entreprises l'écosystème peut être très complexe, avec de nombreux services différents, et cela peut être nébuleux. Nous nous efforçons de créer des workflows pour guider nos démarches. Ainsi, lorsqu'il s'agit de mener une discovery, nous savons comment procéder, et lorsque nous réalisons des tests, nous avons une méthodologie à suivre. C'est pourquoi il est essentiel d'avoir des modèles prédéfinis pour nous aider à structurer et à standardiser notre travail, et les research reviews en font parties.

Un leader est celui qui dit : "J'ai une échelle, nous allons grimper un mur et nous devons placer l'échelle à cet endroit précis car c'est le meilleur endroit." Le gestionnaire, quant à lui, veillera à ce que tout le monde monte dans l'échelle au bon moment et dans le bon ordre. Une expérience marquante que j'ai vécue à l'IMD m'a pris deux mois pour mettre en place une équipe qui a ensuite progressé, mais c'était un travail nécessaire. Pour donner un peu de contexte, quand je suis arrivée, l'équipe était quelque peu délaissée. C'était une équipe de sept personnes qui faisait un peu de tout et n'importe quoi : un peu de design, un peu d'UI, un peu d'UX, alors qu'elle était supposé être d'une équipe de designers UX. Ils avaient une manager qui n'était présente que de temps en temps (problèmes de santé), mais à mon avis, elle manquait également d'expérience en matière de gestion d'équipe. Ce que j'ai appris sur le terrain, c'est que le rôle du manager ou du leader est de protéger son équipe des influences extérieures et de sensibiliser à l'impact de son équipe à l'externe. Lorsque j'ai pris mes fonctions, j'ai cherché à comprendre le macrosystème dans lequel je m'insérais. Vous devez d'abord évaluer rapidement les flux de travail et la dynamique de l'équipe : Ensuite, vous prenez chaque personne individuellement et vous les laissez s'exprimer. Vous leur dites : "Je suis là, je ne connais rien. Expliquez-moi comment les choses fonctionnent." Il est important de se mettre dans une position de méconnaissance, ce qui est souvent le cas lorsque l'on arrive dans une entreprise, où l'on ne connaît pas la culture ni la manière dont les choses fonctionnent. L'objectif est d'évaluer deux choses : comment les gens travaillent dans l'écosystème global et comment ils travaillent ensemble. La dernière dimension qui est extrêmement importante, selon moi, est de comprendre ce que les gens attendent de leur travail. Sont-ils motivés par la passion, par l'argent ou par une absence d'alternative ? Une fois que vous avez compris tout cela, la prochaine étape est de communiquer. La communication est extrêmement importante. Vous ne devez jamais cacher à votre équipe ce que vous faites pour eux et ce que vous prévoyez de faire pour eux. Les considérations politiques au sein de l'écosystème ne sont pas leur préoccupation. Cependant, vous devez constamment communiquer avec eux sur les impacts et les changements à venir. Si nécessaire, replacez les membres de l'équipe là où ils seront heureux et épanouis. Je reviens souvent à l'idée des organigrammes, bien qu'ils aient leurs limites. En politique, les gens ont besoin d'organigrammes. Mais dans la réalité, lorsque vous travaillez au sein d'une entreprise ou d'une agence, vous ne devriez pas dire : "Voici ce que nous devons faire, je vais trouver quelqu'un pour le faire." Au contraire, vous devriez dire : "Qui dans mon équipe est capable de réaliser cela ?" Vous partez de l'intérieur et vous évaluez les compétences et les forces de votre équipe. Ensuite, vous pouvez positionner votre équipe en interne en disant : "Voici ce que mon équipe est capable de faire pour vous, et voici comment nous allons le faire." En adoptant cette approche, j'ai réussi à passer d'une équipe de sept personnes à une équipe de quatorze personnes en l'espace d'une année. J'ai réorganisé mon équipe UX en trois sections distinctes : Nous avons dû embaucher de nouvelles personnes car notre équipe était devenue très efficace dans la livraison de projets et nous avons commencé à recevoir de nombreuses demandes. Nous avons réalisé que nous avions d'excellents designers et que nous étions devenus très compétents, ce qui nous a permis de développer nos compétences. Beaucoup de managers et de leaders se concentrent souvent principalement sur la livraison des projets, mais il est essentiel de penser d'abord à l'équipe. Il vaut mieux travailler en priorité sur les personnes qui réaliseront la livraison plutôt que sur la livraison elle-même.










Dans la continuité de mon doctorat en neurosciences, j'ai rejoint Ubisoft en 2014 en tant qu'expert en données biométriques pour les playtests. Pendant plusieurs années, ma principale mission a été de déterminer comment intégrer les outils de neurosciences tels que l'eye-tracking, l'activité cardiaque et l'électrodermale dans les playtests quotidiens. Mon objectif était de définir quelles mesures utiliser, quelles données collecter et dans quel but. J'étais également responsable de la réalisation de ces tests avec ces outils. J'aimerais maintenant partager des cas où l'utilisation de l'eye-tracking est pertinente, ainsi que ceux où ce n'est pas le cas. Par exemple, pour les menus, l'eye-tracking n’est pas le plus utile. Il n'y a pas de contrainte de temps, et c'est un point essentiel à prendre en compte pour décider d'utiliser ou non l'eye-tracking. L'eye-tracking permet d'observer l'attention, ce qui est d'ailleurs une pratique courante en neurosciences. L'attention correspond aux priorités que notre cerveau attribue à différents objets visuels, car il ne peut pas tout traiter en tant qu'information. L'avantage de l'eye-tracking est qu'il nous permet de savoir sur quoi l'utilisateur se concentre au lieu de ce qui était souhaité. À partir de là, nous pouvons déduire les changements visuels à apporter pour attirer l'attention où nous le souhaitons. Dans le cas des menus, l'utilisateur.trice est généralement fixé devant son écran et dispose de tout le temps nécessaire pour visualiser les éléments. Dans ce cas, d'autres méthodes de recherche utilisateur sont plus appropriées pour évaluer la validité d'un menu. Les menus ne présentent pas de défis visuels, mais plutôt des défis de compréhension et d'architecture de l'information. L'eye-tracking n’est donc pas le meilleur outil pour étudier l'utilisateur dans un menu, sauf dans des cas spécifiques de sites web avec des aspects marketing. Pour évaluer l'utilisabilité d'un site web, l'eye-tracking n'est pas nécessairement idéal non plus comme pour un menu sauf si on s’intéresse aux premières secondes et “au côté appealing du site web”. Le recueil verbal des pensées à voix haute (think aloud) combiné aux tâches de l'utilisateur et aux retours d'expérience suffisent généralement. En utilisant cette approche, l'utilisateur peut expliquer ce qu'il a fait, comme dans cet exemple : "Tu m'as demandé de chercher des sandales sur un site de vente en ligne. J'ai cherché, mais je n'ai pas trouvé la barre de recherche. Ensuite, dans le menu arborescent, je ne savais pas où trouver les sandales." Ces informations peuvent être obtenues sans avoir besoin de l'eye-tracking. L'eye-tracking est plus pertinent lorsque l'enjeu est de capter l'attention de l'utilisateur dans les cinq premières secondes, notamment pour des marques prestigieuses comme L'Oréal ou Chanel. Dans ces cas-là, les concepteurs peuvent chercher à attirer l'attention de manière spécifique sur leur site web afin de créer une expérience utilisateur émotionnelle qui retiendra l'utilisateur. Dans de tels cas, l'eye-tracking devient pertinent plutôt qu’un test avec de la verbalisation à voix haute. Mais alors dans quel contexte utiliser l'eye tracking? Il s'agit de situations où il y a un défi visuel, un défi visuo-attentionnel lié à la surcharge cognitive. Un excellent exemple est lorsque vous êtes aux commandes d'un avion ou dans un cockpit de voiture, où il y a des enjeux de sélection d'objets. Dans de telles situations, l'utilisateur ne peut pas être interrompu pendant qu'il effectue ses tâches. Verbaliser la tâche briserait complètement sa concentration visuelle, en raison de la charge cognitive et des considérations sociales, rendant le "think-aloud" impossible. C'est là que l'eye tracking devient pertinent. Les décisions doivent être prises rapidement et il ne faut pas manquer d'informations visuelles cruciales. En utilisant l'eye tracking dans ce contexte, on peut observer : "Cette information a pris la priorité alors qu'il n'a pas vu ce retour visuel important, et sa réaction a été erronée, ce qui a entraîné son échec." Ou encore : "Il était concentré sur un autre retour visuel qui est apparu simultanément, il y a eu un problème de synchronisation entre les deux, ce n'est pas bon." En ce qui concerne les échantillons en eye tracking (car on me pose souvent la question), nous n'avons pas besoin d'un nombre plus élevé de personnes par rapport aux tests utilisateurs, car nous ne faisons pas d'analyse quantitative. Si, par exemple, sur six personnes, aucune ne remarque l'objet visuel que nous souhaitions qu'elles voient, et qu'elles regardent toutes ailleurs de la même manière, six personnes suffisent pour détecter un problème de conception et de design. Cependant, il y a des moments où l'on s'oriente davantage vers le marketing et où l'on s'intéresse davantage à la science visuelle, tels que l'ordre d'observation des objets, ce qui attire le plus l'attention, ou sur quel objet le regard se fixe le plus longtemps, traduisant une préférence. Dans ce cas, 12, 16, 24, voire 32 utilisateurs peuvent être nécessaires. Cela relève davantage de l'analyse quantitative, avec l'utilisation de cartes de chaleur et le calcul du pourcentage de temps passé dans certaines zones, par exemple. Cependant, cela devient plus avancé. Dans la plupart des cas, je réalise des études qualitatives en utilisant l'eye tracking, tout comme je mène des analyses comportementales. L'utilisateur est placé devant une page web avec sa souris et explore de gauche à droite, tout comme moi je le fais avec l'eye tracking. Ce que je dis sur l’eye-tracking n’est pas vrai pour toute la biométrie, d’ailleurs en ce qui concerne l'activité cardiaque et l'électrodermale, il s'agit d'autres outils utilisés pour d'autres raisons, principalement pour mesurer l'état cognitif. Honnêtement, aujourd'hui, nous n'avons pas encore bien compris comment les utiliser efficacement. C'est encore un domaine complexe qui nécessite des recherches et développements supplémentaires. En revanche, l'eye tracking est une mesure directe et fiable. Vous obtenez le point central du regard de l'utilisateur, sans perte de données, même si l'utilisateur porte des lunettes. Vous pouvez même utiliser des lunettes spéciales, telles que les Tobi Glasses, qui sont parfaitement adaptées aux commutateurs et aux jeux mobiles, offrant une précision suffisante pour l'ergonomie cognitive. En gros, l'eye tracking est fiable, à condition de rester dans une certaine plage de précision et de ne pas s'intéresser à des objets visuels trop petits. L'avantage de l'eye tracking réside dans le fait que c’est une mesure directe du point central du regard de l'utilisateur, contrairement à l'activité cardiaque, électrodermale ou EEG, qui sont des mesures indirectes. Par exemple, dans l'activité électrodermale, nous observons les réactions physiologiques qui sont elles-mêmes influencées par des états cognitifs. Il existe de nombreuses cascades entre ces mesures et les états cognitifs eux-mêmes, ce qui entraîne une grande quantité de bruit dans les données. La fiabilité de la mesure pose donc problème et vient la question : “qu'est-ce que je mesure réellement dans l'activité électrodermale ? “ De plus, ces mesures sont très sensibles aux mouvements, donc si l'utilisateur effectue des mouvements avec les mains ou si des artefacts de mouvement sont présents, cela génère beaucoup de bruit et entraîne des pertes de données. En conclusion, bien que les mesures physiologiques comme l'activité cardiaque et l'électrodermale offrent une donnée continue et quantifiable, elles sont souvent bruitées, ce qui rend leur interprétation et leur transformation en retours exploitables difficiles. C'est un défi que je n'ai pas entièrement réussi à relever avec l'activité cardiaque et l'électrodermale, mais j'espère que d'autres personnes y parviendront à l'avenir. De plus, pour avoir de l’impact avec des données de user test, il est important de prendre en compte le contexte dans lequel se trouvent les designers, leur background et leur façon de réfléchir, et malheureusement ils ne sont pas toujours enclin à correctement rationaliser une expérience d’un point de vue émotionnelle qui permettrait à la biométrie d’apporter un regard intéressant sur les intentions de design. En tant que chercheur, il est essentiel de réfléchir à la manière de communiquer ces informations et de s'assurer qu'elles ne tombent pas dans l'oreille d'un sourd. Lorsque vous parlez d'émotions positives, il est possible que ce soit la première fois que l'équipe aborde la question des émotions dans son projet, ce qui peut susciter des réactions de surprise : "Ah bon ? Des émotions ? Comment ça, des émotions ?" Cela soulève une fois de plus le défi de la recherche utilisateur. Le niveau de maturité de l'équipe de conception et de rationalisation conditionne jusqu'où votre recherche peut aller et à quel point elle peut être prise en compte dans le processus de conception. Il est essentiel d'établir un dialogue ouvert et de sensibiliser les concepteurs à l'importance des émotions dans l'expérience utilisateur afin de permettre une intégration plus approfondie de ces éléments dans leurs projets.

"Une erreur récurrente à laquelle je suis malheureusement encline à sous-estimer est la dimension politique entourant la recherche utilisateur et l'instrumentalisation des résultats une fois la recherche livrée. Par le passé, j'avais tendance à ignorer ces aspects et à ne pas les anticiper, ce qui m'empêchait de mettre en place des actions pour y remédier. Récemment, j'ai fait face à un problème lié à la monétisation dans les jeux, un sujet majeur dans l'industrie du jeu vidéo. Initialement, la recherche utilisateur ne portait pas du tout sur ce sujet, ce qui a créé des difficultés alors que certains collègues et moi-même nous battions contre de nombreux obstacles. Heureusement, j'avais des alliés en interne pour me soutenir. Normalement, nous testons fréquemment les jeux avant leur sortie. Cependant, dans ce cas précis, nous voulions le tester en amont, avant même d'introduire la dimension monétisation. Malheureusement, j'ai été confrontée à des critiques méthodologiques telles que : Le problème vient du fait que la recherche utilisateur est distincte de la market research. Il existe donc des silos entre le volet Market Research et la recherche utilisateur. J'ai pensé que la monétisation était à la fois une question de design et une question commerciale. J'ai donc proposé de réunir les deux équipes pour travailler ensemble sur cet objectif de monétisation dans les jeux. Mon idée était un peu naïve politiquement parlant. Malheureusement, je me suis heurtée à des obstacles politiques qui ont ralenti mes projets. Certains pensaient fermement que la recherche utilisateur n'avait rien à voir avec le volet commercial et que cela ne faisait pas partie de notre mandat. J'ai rencontré de nombreux blocages et j'ai eu du mal à trouver des interlocuteurs et interlocutrices du volet commercial avec qui développer des méthodologies adéquates. C'était un véritable parcours du combattant pour trouver les bonnes personnes. Heureusement, au milieu de cette tempête, j'ai rencontré quelqu'un qui souhaitait avancer sur le projet et qui était également frustré ces aspects politiques. Cette personne m'a fourni les ressources nécessaires pour mettre en place un prototype et tester les éléments monétisables du jeu avant sa sortie. Nous avons ainsi démontré que la collaboration entre les équipes apportait une réelle valeur ajoutée. Par la suite, lorsque le projet a pris de l'ampleur, nous avons fait preuve d'encore plus d'ambition. Cependant, nous avons encore une fois manqué de soutien hiérarchique en raison des enjeux politiques complexes entourant la monétisation. En tant que chercheur utilisateur, il est difficile de trouver des appuis auprès de mes collègues, car nombreux sont ceux qui ne souhaitent pas intégrer des aspects monétisations dans les jeux. Cela a rendu ma tâche plus difficile et j'ai personnellement beaucoup souffert de cette lutte dans la sphère politique. Je ne disposais pas des bons outils, et c'était un peu frustrant. Étant UXR, j'occupe une position relativement basse dans la hiérarchie, et je n'ai pas réussi à établir un réseau solide d'alliés de poids au sein de l'organisation pour m'aider à faire face à ces défis. Au fil du temps, j'apprends de plus en plus à anticiper ce genre de situations et à sécuriser l'environnement avant de me lancer dans de grands projets. Ainsi, je peux m'assurer d'avancer avec le moins d'embûches possibles. Pour cela, le dialogue informel interdivisionnel est essentiel. En poussant mes projets avec acharnement, j'ai dû affronter les enjeux politiques au fur et à mesure de leur apparition. (ce qui est ingérable sur le long terme. Il faut anticiper et débloquer avant) Finalement, je constate qu'il y a inévitablement une instrumentalisation de la recherche utilisateur, et cela entraîne naturellement des frictions irrationnelles entre les différentes parties prenantes avec lesquelles il faut “ jouer” pour faire bouger les choses.

Dans ce post, je vais vous parler de ma méthode de travail pour trouver un équilibre entre la méthodologie agile et UX. Je partagerai également les outils que nous utilisons pour gérer nos backlogs et prioriser nos tâches. En ce moment, je suis très impliqué dans la mise en place d'un nouveau modèle chez mon client pour établir la manière dont nous travaillons. Cela correspond à du “Dual-Track Agile” ou encore une méthodologie de “Product Discovery / Product Delivery”. On n’est pas très loin non plus d’une méthode Shape Up de Basecamp. En gros, nous avons deux axes de fonctionnement parallèles : Nous utilisons une approche plus classique pour la recherche, en gérant un backlog de découverte et en traitant les priorités à l’aide d’un Kanban. Une fois traités, les sujets de recherche testés et validés sont finalisés sous forme de story et quittent le backlog de découverte pour aller nourrir le backlog de développement. Nous intervenons ensuite assez peu dans le flux de développement, uniquement pour les petits ajustements nécessaires en cours de route. Une fois que les éléments sont ancrés, nous gérons les tests et les retours pour nourrir le backlog de découverte. Cela nous permet de travailler sur ces deux modèles en parallèle, avec deux "lignes de production" distinctes sur lesquelles nous travaillons. Ce mode de fonctionnement fonctionne plutôt bien pour nous, mais le plus important à retenir c’est qu’aucun framework n’est parfait. Il faut souvent adapter un modèle au contexte de l’entreprise et du projet / produit sur lequel on travaille car chaque sujet est différent et les équipes ont une culture et une expérience différentes. Si on ne prend pas en compte ce contexte et qu’on cherche à appliquer une méthode, quelle qu’elle soit, au pied de la lettre, c’est le meilleur moyen de se prendre le mur. Auparavant, j'avais tendance à aligner la recherche sur la même cadence que les sprints de développement, mais cela ne faisait que créer une pression inutile. Nous nous retrouvions parfois à la fin des sprints avec des recherches partielles, ce qui n'était pas efficace. Passer à une approche plus classique pour la recherche nous a simplifié la vie et nous a donné une meilleure visibilité sur nos activités. L'équipe de développement a également bien accueilli ce changement, car cela ne perturbe pas trop leurs habitudes de travail, et cela fonctionne donc plutôt bien pour eux. La seule difficulté que nous rencontrons, c'est que nous avons deux backlogs distincts : le backlog de découverte et le backlog de développement. Étant donné que nous travaillons en mode kanban d'un côté et en mode sprint de l'autre, il n'est pas toujours facile de les gérer dans le même outil. Pour vendre cette nouvelle approche, cela a été plutôt complexe et tendu. Le client est en pleine transformation et a mis en place un modèle hybride entre SAFe et le pseudo-modèle Spotify (“pseudo-” car ce modèle n’est pas réellement utilisé chez Spotify), avec des personnes ayant peu d'expérience en agilité, pensant peut-être que certifier les équipes à tout va suffisait à réaliser une transformation Agile... Cependant, ce modèle n'a pas été bien évalué, car ils n'ont même pas encore établi de retour d'expérience sur le MVP avant de le généraliser à d'autres équipes, ce qui est une première erreur. Pour donner un exemple concret de ce qui ne fonctionnait pas, sur un projet en particulier, le coach Agile qui nous accompagnait cherchait à nous imposer ce modèle, car c'était la consigne qu'il avait reçue, même si ce n'était pas du tout pertinent pour le produit sur lequel nous travaillions. Heureusement, avec l'aide de la Product Manager (PM) avec qui je travaille depuis presque un an, nous avons pu proposer une orientation différente pour les squads et la structure du projet : Étant donné que notre produit a des sous-produits avec des équipes techniques et métiers différentes, il était important d'avoir des Product Owners (PO) dédiés à chaque sous-produit, ainsi qu'un PO global pour la vision globale du produit. Nous avons donc dû sortir du modèle officiel qui nous était imposé, ce qui a généré quelques discussions sur le choix des termes, mais pour moi, le wording n'était pas un point crucial. De plus, étant donné que notre charge de travail allait évoluer au fil du temps, avec des petites et potentiellement grandes évolutions à gérer, nous avons mis en place un système évolutif avec une capacité à scaler facilement.

Ce que je fais pour améliorer la maturité DesignOps en interne est principalement de la pédagogie basée sur des mesures de maturité (j’utilise en général le modèle de Sauro) et une cartographie DesignOps. J'adopte une approche pédagogique via les ateliers pour: (Lors de ces ateliers je ne fais pas toujours de distinction nette entre la recherche et la conception, car dans le contexte dans lequel je travaille, ces deux aspects sont souvent étroitement liés, bien que nous mettions davantage l'accent sur la recherche.) Je m'appuie sur un modèle de cartographie matricielle que j’ai mise en place sur la base des définitions du Nielsen Norman Group et que nous suivons tous les mois. Nous faisons un constat initial sur: En amont, nous avons également travaillé en équipe sur la culture et les valeurs communes de l’équipe. Cependant, la partie la plus délicate reste souvent la mesure du retour sur investissement (ROI) de notre travail. Les discussions sont souvent compliquées car certaines personnes considèrent le ROI uniquement en termes d'argent, alors que nous devons parfois mesurer des éléments plus intangibles, tels que le temps économisé, ce qui peut être difficile à quantifier étant donné que nous intervenons souvent en amont du processus. Nous ne pouvons pas toujours calculer de manière précise l'impact de notre travail sur le retour sur investissement, à l'exception d'exemples concrets tels que celui du bouton à 300 millions de dollars mentionné par Jared Spool. Il est donc difficile de trouver des exemples clairs et immédiats. Cependant, nous continuons à progresser en mettant en place des indicateurs clés de performance (KPI) pertinents pour notre équipe, notamment via la mise en place systématique, pour chaque produit, d’enquêtes de satisfaction qui permettent de mesurer l’impact des changements apportés à chaque release. J’ai pour cela mis en place un modèle d’enquête complet basé sur l’UMUX-Lite (avec calcul du score System Usability Scale (SUS) équivalent) avec un workflow d’analyse en grande partie automatisé. Cela nous fait gagner énormément de temps car il est extrêmement simple et rapide à mettre en place. Mais cela ne peut fonctionner qu’après avoir passé du temps à démontrer l’importance et la valeur de ces indicateurs aux parties prenantes internes et externes de l'entreprise, ainsi qu’à nos clients, car souvent ils souhaitent conserver leur “NPS” (Net Promoter Score) qui est souvent mal utilisé, mal compris et surtout très peu pertinent… Bref, c'est souvent la partie la plus difficile et la moins consensuelle, mais nous progressons petit à petit sur cet aspect, avec notamment la mise en place d'un portfolio percutant pour notre équipe, à la fois en interne et en externe.





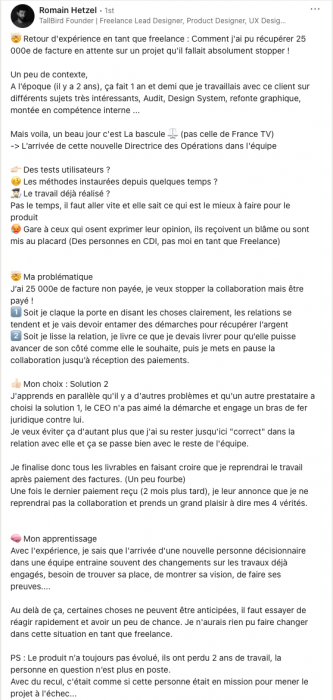
Un premier conseil que j'aurais aimé avoir, c'est de savoir que parfois on a des moments de creux en freelance. Ce n’est pas grave et c’est normal, il faut apprendre à gérer ces moments-là. Un autre conseil que plusieurs personnes m’ont donné, c’est : “Si tu ne sens pas une mission, n’y va pas.” Ce qui peut arriver, c’est que tu te retrouves dans la mission, pour laquelle tu n'étais déjà pas très motivée, et à un moment il y a de la friction, ça se passe mal. À ce moment-là, il faut quand même terminer la mission, tu es mandaté pour ça, et là, ça va être long pour toi et pour ton énergie. Tu peux toujours arrêter la mission bien sûr, mais même là on n’est déjà plus dans un scénario pas idéal. Et pour peu que tu aies fait un effort sur ton TJM parce que dans le cadre de la négociation, tu as baissé ton prix, tu vas te retrouver à un moment où tu vas te poser des questions sur toi, te demander : “Pourquoi j’ai fait ça ?” C’est important de raisonner en termes d’effort/effet pour nos missions aussi, et on revient sur le premier conseil de la gestion des creux. Accepter des périodes de creux, ou parfois de dire non à une mission, c’est aussi garder son énergie pour faire quelque chose d’autre qui aura plus de valeur pour soi. Ce n’est pas forcément de la valeur financière d’ailleurs, cela peut aussi être te former pour acquérir de nouvelles compétences, refaire ton portfolio ou tout simplement prendre du temps après une grosse mission. Donc, le 2ème conseil que je dirais c’est de ne pas avoir peur de dire non à une mission ou à un client quand on ne le sent pas. Surtout que la réalité du travail en freelance est que les missions peuvent arriver et se débloquer très vite. On ne peut rien avoir et puis d’un coup, on va avoir une demande et là pour le coup, il faut vraiment réagir vite, et être dispo à ce moment-là est un plus. Enfin, dernier conseil bâteau et pourtant important à rappeler, il faut bien cultiver son réseau. Beaucoup de choses passent par le bouche à oreilles, les recommandations, les opportunités de projets. J’en avais déjà conscience avant, et je pense que m’en suis encore plus rendue compte maintenant dans mon expérience de freelance.

En termes de gestion d’étudiants, c’est marrant, parce que tu as des personas d’étudiants , des typologies et des pattern que tu retrouves d’une promotion à l’autre. J’ai plutôt la chance d’avoir eu des promotions d’élèves cools, ils vont être bien les futurs UX. ;) En termes de situation d’enseignement plus complexe à gérer, une année j’ai eu une promotion à laquelle j’avais donné un travail d’interviews à réaliser dans le cadre d’un cours de User Research. Le cours et le travail sont arrivés en parallèle d’autres rendus dans leur cursus, ce qui a généré énormément de travail supplémentaire pour eux, et en doublon avec un autre projet pour lequel ils devaient faire des interviews aussi. Ils m’ont remonté le point à l’issue d’un cours et nous avons dû, avec le référent de la filière, rediscuter du programme et réadapter le contenu des cours sur deux axes : Sur le coup, ce n'était pas un moment agréable, parce que j’ai dû réajuster tout le programme de ma journée en live, mais ça a été très riche d’enseignements et ça nous a permis d’identifier les points à réajuster et de les rétablir. J’ai aussi fait le constat que quand ça fait des années qu’on travaille dans un domaine, et qu’on s’adresse à des étudiants, o n a tendance à oublier que pour eux, c’est la première fois qu’ils font l’exercice, et que forcément ils vont mettre plus de temps, ils vont s’éparpiller, ils vont faire des essais, des erreurs, ils sont là pour ça. Maintenant j’ai bien retravaillé les briques de mon cours, je leur demande un peu moins mais mieux pour qu’ils puissent prendre plus de temps d’intégrer les notions et assurer une qualité d’apprentissage plus élevée. Et finalement, ces feedbacks des étudiants ont été extrêmement précieux car les deux promotions d’après, le modèle choisi a très bien fonctionné. Une nouvelle fois, l’intégration de feedback des utilisateurs finaux du cours ont permis de bien améliorer l’expérience et l’efficacité de ce module de cours et de son contenu.

L’enseignement en école ou en université est un vrai challenge humain. Finalement, beaucoup de notions et de connaissances passent par le lien que tu arrives à développer avec ta classe. C’est marrant parce que c’est un peu de la continuité de notre métier de user researcher, il y a des similitudes. Ce que je trouve le plus difficile, c'est l’enseignement à distance. C’est plus difficile de sentir l’énergie de la classe, alors qu’en présentiel je vois à quel moment ils décrochent. Je peux m’adapter au rythme et au besoin de la classe sur le moment. Si je commence à perdre leur attention parce que ça fait une heure et demie qu’on est en train de parler de théorie, là je vais faire une pause, ou je vais les motiver, leur dire : “Courage, on fait encore cinq minutes et après on coupe et on relâche tout.” Avoir cet échange-là quand tu es à distance c’est beaucoup plus difficile. Si tu présentes des slides, déjà, ça prend une partie de ton écran, tu vois quatre ou cinq vignettes à côté, ce sont généralement les plus motivés, ceux qui ont leur caméra, le reste de la classe, les 14 autres, tu ne sais pas dans quel état ils sont, tu ne sais pas s'ils sont encore devant leur ordi, s’ils t’écoutent ou pas, s’ils sont en train de chatter avec leurs potes. Après c’est leur problème à eux d’écouter ton cours ou pas, en tout cas, mais c’est ton rôle à toi de leur donner de l’énergie et de t’adapter à leur contexte du moment, et c’est quelque chose de plus difficile à distance je trouve. J’ai trouvé quelques techniques pour faire réagir tout le monde, pour les faire participer au cours, pour dynamiser la séance, je fais beaucoup plus d’icebreakers, d’échauffements aussi. Ce sont des points sur lesquels je suis plus vigilante à distance par rapport au présentiel. Les quelques techniques que j’utilise : Ce sont des techniques que j’ai développées de mon côté, et je serais curieuse d’en échanger et d’en apprendre de nouvelles !

Quelques astuces et écueils à éviter Les must have pour préparer un atelier, c’est : Pour moi, tout doit être prêt avant que tu arrives en atelier, pour te faciliter la vie en animation et t’assurer de sortir avec les résultats que tu veux après l’atelier. Que tout soit calé en amont afin que le jour de l’atelier, tu sois plus qu’ en écoute et en facilitation est primordial, parce que ça va être ça le cœur de ton job. Les ateliers passent hyper vite, il faut que tu puisses accompagner les gens, ceux qui n’ont pas compris un point de consigne, que tu puisses bien écouter ce qui se dit pendant l’atelier et bien décrire tout ce qui s’y passe afin de le transformer par la suite. D’où l'importance que tout soit prêt et que tu arrives en atelier en ayant en tête ce avec quoi tu veux sortir de l’atelier, pour pouvoir réorienter au besoin. Une astuce si tu ne sais pas comment définir les objectifs de l’atelier, tu peux te poser ces questions : Ensuite, une dernière erreur à éviter c’est vouloir participer et être facilitateur en même temps de l’atelier. J’ai vu quelqu'un le faire et je pense que c’est très difficile comme posture, voire pas souhaitable. Parce que déjà, c’est extrêmement énergivore d’animer un atelier, alors vouloir faire l’atelier et en même temps d’accompagner les gens c’est vouloir faire 2 activités avec 2 objectifs différents en 1 fois. Tu ne peux pas diviser les groupes en sous-groupes (car tu participes). Donc lorsque quelqu’un n’a pas compris tu es obligé de réexpliquer pour tout le monde. Tu es moins adaptable à la situation, tu ne peux pas aller aider un groupe et laisser le tien de côté, donc tu ne peux pas ajuster le travail d’un groupe au besoin, et aider à prendre la bonne direction. C’est une posture trop complexe d’être engagé et détaché en même temps, le risque est de ne pas pouvoir mener à bien ton atelier et de Je le déconseille, il vaut mieux avoir une posture claire.

Chez Whitespace, on utilise pleins d’icebreakers et on a commencé à assembler une base considérable d’idées originales. Comme nous facilitons beaucoup d’ateliers de Design Thinking, d’innovation, de team-building, etc., nous les utilisons constamment. Dans le monde d’icebreakers il y a de toutes sortes, et il faut surtout se poser la question du “pourquoi” avant d’un choisir un au hasard. Le besoin devra guider le choix, par exemple, faire connaissance, infuser de la créativité, amener de l’énergie, aborder une thématique spécifique, etc. Cela dépend aussi du nombre de personnes, des conditions (en ligne, hybride, ou en présentiel), et du contexte culturel. Voici quelques-uns de mes favoris : https://www.whitespace.ch/insights/blog/icebreakers-relevant-fun/

Nous avons réalisé des tests ergonomiques avec des non-voyants dans le cadre d’une évaluation d’accessibilité pour le nouveau site des Nations-Unies à Genève. C’était la première fois que j’entreprenais des tests avec des non-voyants et c’était fascinant comme expérience. Dans le passé j'avais regardé des clips où on voyait comment les gens utilisent des logiciels spécialisés, comme JARS, mais je n’avais jamais observé en “live” comment ça se présentait. Voici quelques observations : Lors du test j’étais vraiment surprise de voir la rapidité à laquelle ils naviguaient. Ils utilisent l’HTML, en général les H2, pour scanner les pages à une vitesse hallucinante. Cela nous apprend que c'est très important de bien coder les pages et de faire vraiment attention aux titres qui ont un vrai sens et sont assez parlants. Un autre élément intéressant est l’idée reçue que les ALT tags doivent être renseignés à tout prix. C'est faux. Cela dépend du contexte. Si c'est une image purement décorative, il ne faut pas mettre un ALT tag. Dans ce cas, c'est mieux de le cacher ou d'avoir les guillemets vides afin d’ignorer le tag. Par contre, on risque de créer de la confusion si on l’affiche. Par exemple, s'il y a une petite icône décorative suivi d’un lien du même nom, la personne qui va écouter ne va rien comprendre. Au fait, les utilisateurs non-voyants sont très attentifs aux détails, car ils ne veulent pas louper des informations importantes. Par contre, si on utilise des images ou des icônes pour la navigation, il faut évidemment avoir un ALT tag car c'est essentiel, sinon ils ne peuvent pas naviguer. C'est un des problèmes qu'on avait vus lors des tests car le footer contenait des liens vers les réseaux sociaux mais sans ALT tags sur les icônes. A corriger donc ! Dans le monde du design et de la technologie, on a souvent des idées préconçues sur nos raisonnements pour bien faire. En voulant trop bien faire, on peut créer des problèmes. Il faut trouver le juste milieu et connaître les “best practices”. Il y a des balises spécifiquement conçues pour les lecteurs d’écrans, ARIA. Ils permettent par exemple de mettre en évidence des sections sur une page, comme le menu principal. À l'occasion des tests, une personne ne comprenait pas ce que voulait dire “Breadcrumb” (le fil d’ariane) parce que finalement c'est un terme technique. Il y a donc beaucoup de choses à prendre en considération. Pour finir, un petit bonus : Est-ce que l’ouverture d’un nouvel onglet pour ouvrir un pdf nuit à l’accessibilité ? Suite à un débat que j’ai eu avec un développeur, j'ai voulu tester ce point en particulier et j’ai découvert qu’au contraire, cela permettait de naviguer plus facilement, pour autant que le PDF soit accessible !1.Scanner les pages avec les Headers HTML
2.Attention aux ALT tags
3 . Attention à l’utilisation des balises ARIA

“L’UX et SAFe” est un sujet intéressant à maitriser. Lorsqu’on travaille avec les grandes entreprises, il y a de fortes chances qu'elles fonctionnent sur ce modèle. Je ne pense pas avoir la solution parfaite, mais à force d’avoir travaillé dans ce mode et avec les retours de mon équipe chez Whitespace, je commence à trouver des astuces qui nous permettent de mieux fonctionner ensemble. SAFe (Scaled Agile Framework), pour la parenthèse, est un cadre de travail qui permet de mettre en place une méthode de développement Agile à grande échelle dans une entreprise. Il fournit une structure pour coordonner et synchroniser les équipes travaillant sur des projets complexes et de grande envergure en utilisant des pratiques agiles telles que Scrum et Kanban. C’est toute une orchestration de cadences, avec de grands rassemblements (PI planning), différents “streams”, un “release train” pour faire du “continuous delivery”, etc. Ça part sur de bonnes bases. Le souci, comme d'habitude, et comme avec la méthode Agile en général, c'est que le rôle de l'UX n'est pas prévu à la base comme élément intégré. Donc à chaque fois, c'est la même question: Donc nous sommes obligés de définir notre rôle : on explique qu'o n va faire de la recherche, créer des wireframes et prototypes, les tester avec les utilisateurs, et collaborer étroitement avec les équipes durant le développement.. Cela demande beaucoup de travail d'éducation de notre côté pour obtenir l'acceptation, voir le respect, des autres membres du projet (ou programme). Quels sont les défis et comment peut-on les gérer? Dans un projet récent, il nous a fallu beaucoup de discussions pour faire comprendre qu’il faut définir les éléments transverses avant de se lancer dans la conception et le développement des diffèrents produits (qui font partie d’une même famille). Donc : sont essentiels pour ne pas se retrouver dans un chaos total. Typiquement dans SAFe, cette idée existe pour l’architecture technique mais pas pour le design. Une solution est donc de se rapprocher du Solution Architect et s’intégrer dans le “Architectural Runway”. Pour se faire comprendre, il est important d’utiliser le “language” SAFe et Agile, qui sont par ailleurs bien documentés. Dans le contexte d’un large programme, nous avons pu rajouter le “usability testing” pour la “DoR” (Definition of Ready) d’une feature, et d’avoir un “UX QA” comme “DoD” (Definition of Done) pour une story - donc, en d’autres termes, injecter une approche UX dans un monde Agile. Préparer les features et stories en amont nous permet de faire des mini tests agiles si nécessaire avec les utilisateurs et de faciliter la vie des développeurs, en leur donnant un cadre bien structuré. Cet argument est en général assez convaincant, il faut juste utiliser des mots clés comme “efficacité” et “qualité.”1.UN STREAM TRANSVERSE POUR LE DESIGN
2.LA MAITRISE DU VOCABULAIRE
3.TRAVAILLER 2-3 SPRINTS EN AMONT

Lorsqu'il s'agit de créer du sens et de travailler sur des challenges, je pense que l'élément clé est de se créer un réseau de personnes avec lesquelles collaborer. Au-delà des outils, ce sont les relations interpersonnelles qui sont essentielles. Parfois, nous avons l'impression de ne pas avoir beaucoup de contrôle sur ce réseau, mais la meilleure façon de l'aborder, selon certaines approches du design, est de créer un espace propice à la collaboration. Cet espace de collaboration permet aux gens de poser des questions auxquelles ils n'oseraient pas normalement répondre. C'est un temps précieux pour partager des idées, des concepts et pour s'aligner sur les objectifs réels. Un concept intéressant que j'aime utiliser est celui de voir les problématiques et les challenges comme des îles ou des archipels. Le sensemaking est un moyen de créer du sens et d'aligner les efforts vers une direction commune. Les objectifs viennent ensuite, une fois que nous avons pris les décisions liées à cette direction. Lorsque j'aborde un nouveau projet, je n'utilise pas encore d'outil spécifique, car j'arrive souvent au milieu de projets déjà en cours. Cependant, je suis conscient qu'il existe un réseau de personnes dans l'entreprise qui possède des connaissances que je n'ai pas au départ, et qui m'offrent cette opportunité d'accéder à ces informations. Il n'y a rien de révolutionnaire dans cette approche, c'est un peu comme réaliser une cartographie des parties prenantes. Lorsque nous arrivons quelque part, que ce soit dans une nouvelle entreprise ou au début d'un projet, nous avons accès à des personnes qui peuvent nous orienter et nous indiquer qui détient quelles connaissances dans le domaine sur lequel nous agissons. La différence avec le sensemaking et la cartographie des parties prenantes, c'est que cela va au-delà des personnes internes à l'organisation, cela peut également inclure des clients et d'autres parties prenantes externes. L'idée est de créer un espace commun, qu'il soit physique ou virtuel, où les gens se rencontrent régulièrement et échangent des informations. Au début, il peut y avoir de l'ambiguïté, mais au fur et à mesure, nous clarifions ce qui est flou et ce qui est clair. Nous voulons créer un sens commun de la situation et des actions à entreprendre. Ensuite, nous mettons en place les actions nécessaires pour progresser dans cette direction. C'est là que nous utilisons des outils plus formels pour atteindre nos objectifs. Cependant, nous conservons une approche informelle pour tirer parti des avantages que seule une conversation autour d'une tasse de café peut offrir. Dans une cafétéria, nous en apprenons souvent bien plus sur un projet que ce qui est présenté lors d'une réunion officielle. L'aspect informel permet de véhiculer des informations précieuses que nous ne pourrions pas obtenir autrement.

J'ai réalisé que l'un des conseils qu'on m'a déjà donné, mais qui est difficile à entendre quand on débute, c'est d'être patient. C'est une qualité qui s'acquiert avec le temps, celle de savoir prendre son temps et comprendre que les choses arrivent à leur moment, pas nécessairement quand on les attend. Je sais que cela peut sembler vague et générique, mais je n'ai pas de conseil spécifique à donner, car j'ai toujours été curieux et je pense que c'est essentiel. Il est important en tant que designer de s'intéresser à d'autres domaines que le design, d'explorer ce qui se passe ailleurs et de voir comment cela peut enrichir notre propre travail. Personnellement, je suis un idéaliste qui a appris à être pragmatique. J'ai toujours eu cette volonté de faire les choses d'une certaine manière, en cherchant une certaine perfection ou du moins quelque chose qui s'en rapproche. Il y a une beauté dans cette tentative d'atteindre un idéal, et c'est ce qui me motive depuis le début. Cependant, j'ai aussi appris à être pragmatique et à comprendre ce que nous pouvons réellement accomplir en travaillant avec les autres. Cette compréhension pragmatique est le fruit de mon expérience sur le terrain, car j'ai réalisé que les choses prennent du temps et que chaque personne réagit différemment à ce que nous apportons. Au fil du temps, j'ai appris à semer des graines ici et là, et à voir ce qui en ressort vraiment. Cela me rapproche de l'idéal que je souhaite atteindre. J'ai appris à être patient, à comprendre qu'il n'y a pas de solution optimale ou de moyen parfait pour parvenir à quelque chose. L'essentiel est de s'engager dans le processus d'essayer, car c'est là que réside l'intérêt. Au début, j'avais du mal à comprendre pourquoi il était si difficile de concrétiser mes idées, malgré ma compréhension du travail d'équipe. Mais au fil du temps, ma patience et ma perception de la capacité des autres à assimiler l'information et à l'appliquer dans leur quotidien ont évolué. Ces qualités ne sont pas innées, mais elles se développent avec la pratique. On apprend à connaître les réactions des gens, leur façon d'absorber l'information, et cela varie énormément d'une entreprise à une autre, d'une équipe à une autre. Il n'y a pas de méthode universelle. Parfois, tout se passe naturellement avec une équipe. Les choses se mettent en place facilement et tout le monde est sur la même longueur d'onde. Dans certaines entreprises, des changements peuvent sembler évidents une fois qu'ils sont mis en place, et on n'a pas besoin d'en faire davantage. Cependant, il y a aussi des moments où des blocages surviennent, pour diverses raisons, justifiables ou non. Dans ces cas-là, semer des graines peut être une stratégie utile. On ne sait pas quand elles vont germer ni à quoi elles vont aboutir. Il est important de se rappeler que nous avons peu de contrôle sur le résultat final. Ce qui compte le plus, c'est de tendre vers une direction intéressante, de rester pragmatique. L'un des défis de la culture actuelle du design est que nous sommes si immergés dans nos processus et nos outils que nous oublions souvent de les contextualiser. Sur le papier, tout semble évident. Les processus et les outils du design nous semblent évidents. Mais la réalité du terrain et des autres personnes avec lesquelles nous travaillons est différente. Chacun a ses propres objectifs, impératifs et méthodes. C'est là que la curiosité joue un rôle important. En s'intéressant à d'autres domaines que le design, en sortant de notre bulle, nous prenons du recul et nous comprenons mieux les autres. Nous sommes conscients de leurs impératifs et de leurs processus, et de l'importance que cela revêt pour eux. Ce n'est pas seulement une question d'humilité, mais aussi de chercher à partager quelque chose de commun. Lorsque nous parvenons à créer du sens ensemble, nous sommes tous gagnants, car nous avons tous appris des choses que nous ne connaissions pas auparavant.

 Lien du deck. Lien du post Linkedin et comments
Lien du deck. Lien du post Linkedin et comments 




Un projet qui m’a marqué dans ma carrière fut celui d’une refonte de site qui s’est “mal passé” et qui a marqué un tournant dans ma manière d’approcher les projets. La situation de départ était assez positive: Il y avait des gros problèmes d'engagement, il fallait répondre à 200 questions, et dans ces questions, il y avait une sorte d’auto-audit sur tes pratiques professionnelles etc. Bref, ce n’était pas fun. Les gens ne le faisaient pas. Donc on a vraiment passé beaucoup de temps à travailler sur la refonte du site Web et voir ce qu’on peut améliorer. Les échanges qu'on a pu avoir avec à la fois les utilisateurs potentiels et des partenaires sur le sujet ne collaient pas avec l’objectif du site. En réalité les gens n’avaient pas le temps, et encore moins le temps au moment où ils devaient l'utiliser. Du coup, un point que les utilisateurs et les partenaires nous ont remontés était qu’il y avait beaucoup de gens qui avaient envie de se former sur le sujet de l'auto-évaluation. On a donc orienté ce besoin-là et on a proposé des choses autour de l’apprentissage gamifié pour que les pros puissent se former dans la durée. Ainsi, quand ils arrivent au moment où ils ont besoin /envie de s’autoévaluer, ils ont déjà toutes les connaissances. Sauf que, notre client n'avait pas du tout suivi le sujet. Ce qui s’est produit c’est qu’il a même complètement rétropédalé sur d’autres suggestions qu'on avait pour améliorer l’expérience utilisateur et donc sur l’auto-évaluation où nous avions beaucoup investi. Au final, on a dû faire une quasi-refonte à l'identique du site Web, alors qu’on avait passé un temps incroyable à repenser le projet pour qu'il soit plus performant et engageant. Cet épisode m’a forcé à revoir le processus de travail avec ce client. Aujourd'hui pour éviter que cette situation se reproduise j’ai quelques pistes mais c’est encore un sujet où je ne suis pas encore parfaitement certain. (donc ouvert à vos suggestions dans les commentaires) Une piste que je développe beaucoup, sont les ateliers collaboratifs . Ça réduit vraiment les risques de perdre la confiance du client. De façon plus spécifique sur la gamification, mon jeu de cartes les Gamifi’cartes (un jeu d’idéation avec des contraintes sur la gamification) aide vraiment les néophytes à avoir des idées de gamification, et donc ils se les approprient également beaucoup plus. C’est vraiment rare de faire un projet sans les utiliser avec nos clients désormais.

Quelque chose que j’aurais voulu commencer plus tôt avant de me lancer comme indépendant aurait été de commencer plus tôt et montrer les choses que je faisais en cours de route. Pas forcément se lancer dans le sens, lancer son activité directement, mais plutôt : Au final, il y a un moment où tu réalises que plus tu commences tôt, plus tu as déjà des bases sur lesquelles construire. Tu pourrais avoir posté du contenu sur un sujet avant de te lancer dans une activité, de cette manière tu as déjà un peu d'audience, tu as déjà des gens qui disent qu'ils aiment tel ou tel truc par rapport à ce que tu fais, par rapport à la façon dont tu le racontes, ou ce genre de choses. Il y a quelques années, je me disais en fait que la plupart des potes que j'ai vu galérer à trouver du taf, ben c’est des gens qui ne faisaient rien que chercher du taf. Ceux qui ont trouvé facilement en fait, c'est justement ceux qui faisaient d’autres choses, qui faisaient du networking, qui allaient aux évènements, qui faisaient du bénévolat, qui étaient actifs. C'est peut-être un truc que l’on n ’apprend peut-être pas assez. Par exemple quand, j'étais à l'université, on n'apprenait pas ça. Avoir quelqu'un d'autre qui dit “C'est comme ça aussi que ça marche, et ça va t’aider un peu plus d’être acteur “ aurait été plus intéressant. Par exemple, le nombre de personnes qui publient régulièrement sur LinkedIn est autour de 1% des utilisateurs. Du coup, si tu fais simplement ça, tu te démarques complètement des autres. Pas forcément par rapport à la question qu'est-ce que tu publies, est-ce que c’est intéressant ou pas, mais simplement, ça peut aider à se différencier un peu, que ce soit pour trouver un job ou des clients ou pour trouver des partenaires. Je pense qu’il y a plein de façons d'agir. Ma copine, par exemple, s'est investie dans une Asso pour de la construction d'isolation en paille en Île-de-France parce que c'est un sujet qui l’intéressait et qui est en lien avec ses études. Plus tard, quand il y a une boite qui a cherché un consultant sur la construction en paille (alors que ça n’existe quasiment pas en France) ils cherchaient quelqu'un d’expérimenté, et il lui a suffi de dire que ça faisait plus d'un an qu’elle était bénévole dans cet Asso, et elle a eu le job.

Le Covid m'a amené à changer mes livraisons. Le prototype du début, c'était un Kanban dans notion. Le client recevait un Kanban un peu comme une espèce de site web très visuel, un Pinterest avec un découpage de toutes les différentes sections. Mais c’est pas du tout assez accessible pour un client corporate qui n’a pas Notion, qui ne connaît pas le Kanban et qui n’a pas envie d’ouvrir et de fermer le truc. Donc très vite, j’ai pivoté sur Miro, et je me suis fabriqué petit à petit des gros building blocks, en vrai des datawalls. À partir de ça, tu peux tout fabriquer le reste : À la fin, quand j’ai livré, tu as un sprint qui est prêt. J’ai fabriqué des canevas qui permettent de framer tes grandes questions de recherche. Puis en fait tu vas aller chercher dans la recherche les briques dont tu as besoin pour fabriquer ton framing de recherche et ça te donne des grandes avenues dans lesquelles tu peux faire ton idéation. En fait, mon job to be done, je travaille dans le business de l’orientation. Non, non, non. Sherlock Holmes a besoin d'imagination pour faire des inférences, de l’inductif. On dit que l'imagination c’est breach the gap between the known and the unknown. C'est ça ma mission. Donc je veux fabriquer ce datawall qui ça être très riche et en plus, je rajoute des principles design qui sont propres à la recherche. Ce qui fait que je vais te donner toute une série d’équipements, d’instruments qui vont maintenant t’aider pour aller monter ta montagne et je t’ai envoyé sur la bonne piste, tu as ton matos et tu ne retrouves pas au point zéro à fabriquer ton sprint, où tu vas tu vas systématiquement sacrifier la profondeur de l'investigation à la justesse pour la vitesse et la visibilité.

Par contre, quand tu arrives par en bas par des managers , eux ils ne sont pas forcément récompensés pour les comportements que toi tu souhaites. Puis les comportements nécessaires chez eux pour jouer aux jeux auxquels tout le monde joue, c’est pas forcément ceux qui toi, t’aident. Donc ce n'est pas simple parce qu'ils ont commencé à tout censurer. Beaucoup de censure. Tout le monde est capable d’ouvrir le parapluie en boite, et tu cours le risque que les insights se transforment en torpilles entre rivaux. Pour détecter ce genre de situations, il faut que tu poses des questions sur la structure du projet. La structure de l’équipe. Si à un moment ils disent: “A non non non, on va faire les choses dans notre coin et le présenter à la fin par nous même”. Alors là tu sais qu’il faut que tu te couvres, car tu commences à être en mode agence qui bosse pour un autre client interne (donc risque de doubles retours) Il faut très vite se mettre d’accord pour que tu ne sois pas responsable de ce qui se passe à la fin, et anticiper le problème du storytelling: “Comment tu pitch cela au-dessus ?”

Dernièrement, j'ai vu « Ethnographie sonore des Oasis », super bouquin, je l’ai dévoré. Ça, c'est important d'aller lire des gens qui écrivent vachement bien, parce que toi, t'es en train d'essayer d'apprendre à écrire.

Il faut être capable pour collaborer avec les autres, qu'ils designers soient ou non, mais de pouvoir parler.
Ça veut dire observer un metteur en scène qui donne un feedback à un acteur. C’est dans cette capacité créatrice de pouvoir utiliser du langage pour parler de design. Par exemple, Loris Olivier, le typographe qui a créé les typographies de Whispers & Giants, c’est la personne dans ma carrière avec qui les échanges de ce type sont les plus riches et les plus imagés. Il est fabuleux. Comme disait notre ami Romain, il n’aime pas que les lettres mais il aime aussi les mots. « Tu vois le coude, il est trop haut on dirait qu’il penche », parce qu’ on a des corps, on est des corps. On ne peut pas faire sans, nous sommes des créatures qui sommes incarnées. Moi, je conseille à tous les designers que je coache de regarder des making of de films et particulièrement ceux de Ridley Scott. Parce que c'est une machine de travail qui s'entoure de gens extrêmement compétents, parce que lui, il torche des films à une vitesse incroyable. Par exemple, Prometheus. Les making of de films de science-fiction, où il y a des monstres, où il y a un monde imaginaire où il y a des monstres, Mate painting, où il y a des créatifs qui viennent fabriquer les cuillères, il y a tout à fabriquer. En fait, c'est un très bon terrain d’entrainement, parce que tu n’es pas en train de parler d'une application pour réserver un avion. Ça va beaucoup plus mobiliser des capacités d'imagination, de visualisation intérieure, et c'est ça qui est très, très important dans le design, c’est de pouvoir dire : «Écoutes, c'est pas un barba papa qu’on est en train de faire, c’est plus un Pokémon. “ Si tu as les deux références, tu comprends qu’il y en a un qui est polymorphe, et l'autre qui peut être permutable, et tu as besoin d’aller chercher ces métaphores, ces analogies. Parce que le cerveau humain fonctionne comme ça. Après, c’est la capacité à comprendre que plus tu vas te confronter au terrain et découvrir les autres, plus tu vas t’aider à te connaître toi-même. Cette connaissance de toi-même va t’aider déjà à comprendre tes biais, il y a des trucs qui t’énervent, il y a des constructions à toi qui viennent de ta famille, donc c’est un bon terrain pour pratiquer cette position. Être capable de comprendre que les gens ils sont là où ils sont parce que généralement, c’est le contexte autour d’eux qui font qui ils sont. Le plus grand biais humain aujourd’hui, c’est l’erreur d’attribution fondamentale. Biais cognitifs sur lesquels sont construit le libéralisme, le capitalisme et la bourgeoisie. La méritocratie, c'est l'idéologie qui va naître de ce biais. “C’est un biais où on va avoir tendance à suramplifier des raisons qui sont internes aux personnes, leur personnalité, c’est une espèce d’essence qui émanent d’eux, leur caractère, qui ils sont, on fait ce qu’on est. Et puis de complètement réduire l'impact du contexte extérieur.” Et à ce biais-là, il faut aller chercher Spinoza qui dit « La liberté, c'est l'ignorance des causes qui nous déterminent. » Donc, c'est important d'apprendre à lire les rapports entre les gens comme aujourd'hui. Il y a une grande critique dans le HR de la fétichisation des skills, des compétences, comme s’ils étaient à l'intérieur des gens, comme des essences. Alors que toute forme de compétence est toujours née d’une réalité de relation. On est des créatures sociales. Ça veut dire que si tu parles, si toi et moi on parle le français, c’est que gamins, on nous a parlés Français et que plus tard, on a appris une langue, et ça nous a permis d’en apprendre une autre. Donc si tu n’es pas socialisé au sens humain, c’est que tu es un Mowgli avec des loups.

Un conseil que j’aurais aimé avoir serait de faire encore plus d’observations / immersion. Donc vraiment en mode éponge et de ne pas hésiter à provoquer le système pour qu'il réagisse, et voir comment en sortant un peu du cadre, les choses changent. Je m’explique: Donc en fait, ça me permet de sentir déjà les choses en dehors du protocole qui a été prévu pour moi. Ensuite, deuxième conseil ; et ça je le donne beaucoup aux jeunes aujourd’hui ; Parce que déjà, c’est vachement sympa de s'intéresser à l’autre. Le beau temps – il fait chaud – il fait froid, c’est déjà un super ice breaker. Et je me serais conseillé d’aller plus vite vers les questions de type Et en fait, à force de faire ça tout le temps, tu te focalises plus sur les outliers, tu comprends vraiment que tout n’est pas des courbes gaussiennes, il y a beaucoup de Pareto. En fait, la force du design, c'est d'aller là où il y a des trucs bizarre. Il faut affûter ta capacité à être attentif vis-à-vis des éléments de langage, les mouvements du corps, le regard des gens, où ils posent les choses, et de tout temps pratiquer ça. D'aller chez Ikea le samedi, et s’asseoir dans un canapé, et juste manger du comportement humain, être très décentré dans l'observation. Te balader, faire le type naïf qui pose une question juste pour voir ce qui se passe, pour apprendre à être dans cet engagement. Parce que quand tu vas aller en recherche, parfois tu as très peu de temps, mais tu peux dire « Y a pas mal de trucs qu’on me demande ici, ça me fait penser à des choses. Je suis déjà allé un peu creuser dans ce espaces là. ». Puis, tu sais comment aller très, très vite pour choper des insights. Donc ça veut dire, là moi où j'habite, les grosses écoles, où il y a des jeunes de 12-14 ans, c’est ça que je veux étudier, ils sortent de l’école à quelle heure à quelle heure, je serai dans leur bus avec mes enfants aussi, je blend in. J’écoute, je regarde, je mange. Il faut être capable de faire ça, parce qu’il existe un autre problème lors des interviews, c 'est que la façon de s’occuper en amont d’une interview structure énormément ce qui va se passer en entretien. Avoir cette capacité à le rendre le plus spontané possible et que la personne n'ait pas l'impression d'être interviewé, c'est la clé. C'est des techniques, que j'ai essayé de maîtriser pour casser les appréhensions de la personne qui arrive à l'entretien en se posant pleins de questions: « Est-ce que je vais me faire virer ? Qu’est-ce que ce mec essaie de savoir? ». Je cherche à éviter au maximum la méfiance d’un participant qui serait presque sur la défensive. Il y a des manières de faire, et c’est d'avoir cette capacité, qu’il faut développer: l'observation. C’est surtout, je dirais à pratiquer en vacances, dès que l’on voyage, dès que l’on se confronte à du nouveau, à de l’inconnu. C'est là où tu pourras le plus observer des gens. Pour résumer mon conseil ca serait ça:












Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, jobs etc sur la recherche utilisateur!

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur le product design.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'accessibilité numérique.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'utilisation des sciences cognitives dans le monde produit.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'éthique dans le monde produit.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur la green UX qui comprend l'éco-conception et la sobriété numérique.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'UX writing.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur la vie de freelancer.


Groupe pour partager les offres d'emplois, et de missions freelance en France ou ailleurs ainsi que de discuter de nos choix de carrières. Postage libre aux professionnels UX. Pas de recruteurs/RH.

Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, et retours d'expériences sur la facilitation d'ateliers, de réunions.

Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, jobs et plus encore sur le sujet de la stratégie UX.

Un groupe pour fédérer tous ceux qui enseignent l'UX afin de partager vos questions ressources et astuces.

Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, jobs et plus encore sur le sujet du management d'équipes UX.

Un groupe pour regrouper les questions, astuces, REX, outils et ressources sur l'utilisation de l'intelligence artificielle dans les métiers de l'UX.