
- merci! Utile
- Pas utile
- Pas sûr
 chargement des résultats
chargement des résultats



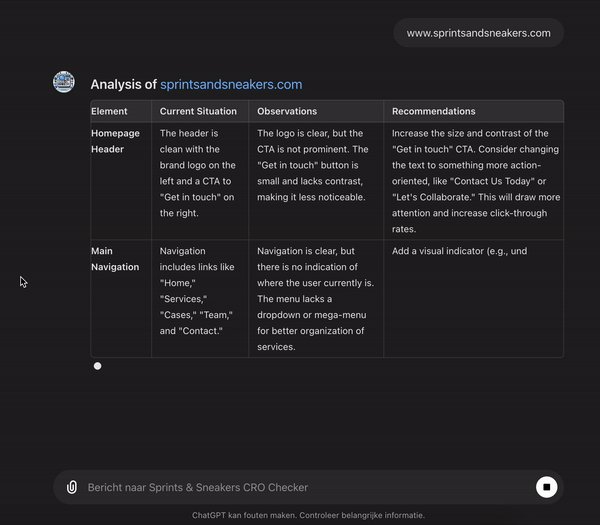
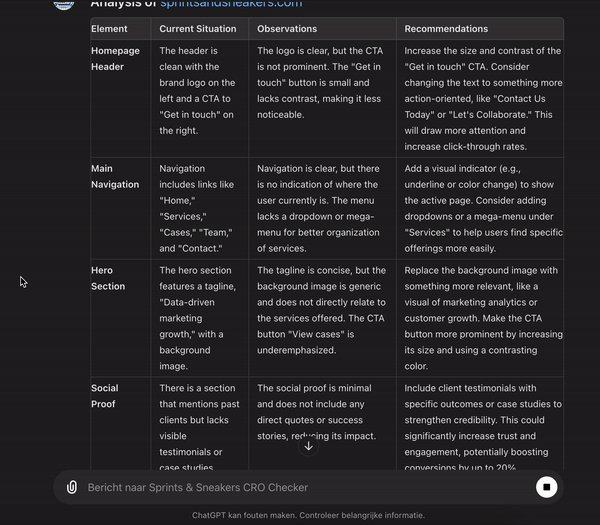
 https://chatgpt.com/g/g-Flb6UGLJZ-sprints-sneakers-cro-checker
https://chatgpt.com/g/g-Flb6UGLJZ-sprints-sneakers-cro-checker




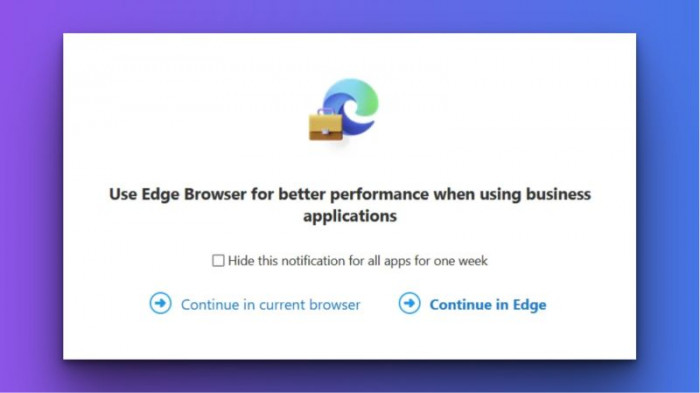
 Source: https://www.linkedin.com/posts/harrybrignull_microsoft-edge-promotion-in-defender-called-activity-7229496195021230081-j_3R?utm_source=share&utm_medium=member_desktop
Source: https://www.linkedin.com/posts/harrybrignull_microsoft-edge-promotion-in-defender-called-activity-7229496195021230081-j_3R?utm_source=share&utm_medium=member_desktop


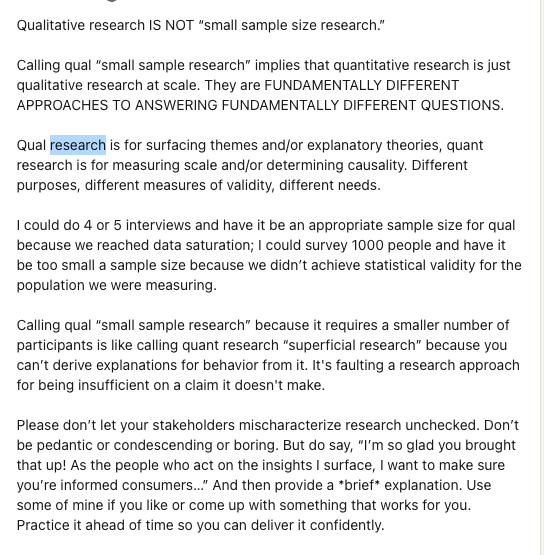
 https://www.linkedin.com/posts/christophergeison_qualitative-research-is-not-small-sample-activity-7222644745586589697-obrz?utm_source=share&utm_medium=member_desktop
https://www.linkedin.com/posts/christophergeison_qualitative-research-is-not-small-sample-activity-7222644745586589697-obrz?utm_source=share&utm_medium=member_desktop














 Lien gratuit: https://drive.proton.me/urls/SYREBJB4E0#yGwTOSL88K51
Lien gratuit: https://drive.proton.me/urls/SYREBJB4E0#yGwTOSL88K51









 Vu sur linkedin via Robin Marzin
Vu sur linkedin via Robin Marzin











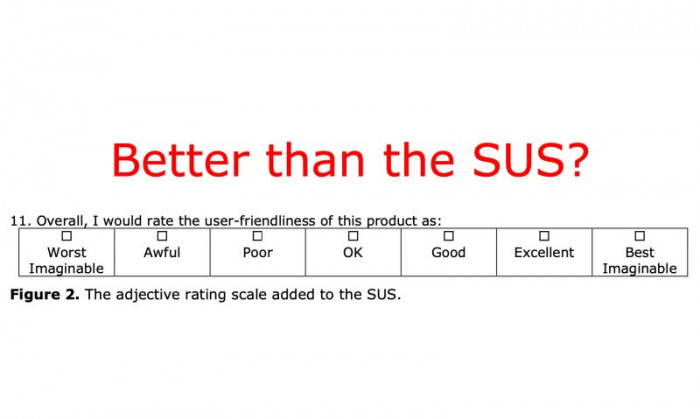
 Merci à Lawton Pybus pour le partage, et surtout la discussion quelle provoque dans les commentaires. (eng)
Merci à Lawton Pybus pour le partage, et surtout la discussion quelle provoque dans les commentaires. (eng)


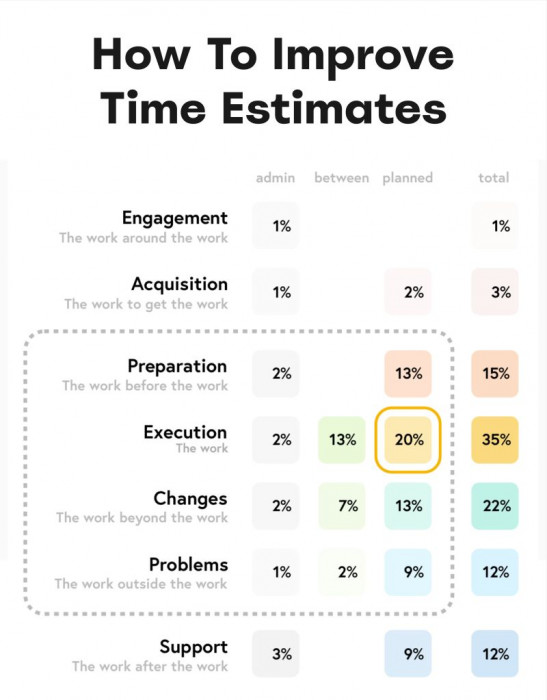
 ✅ Le « travail planifié » peut représenter seulement que 20 % de l'effort total du projet. ✅ Le « travail supplémentaire » augmente proportionnellement à la complexité du travail. ✅ Tenir compte des changements (20%) et des ralentissements inattendus (15%). ✅ L'accès aux données, aux documents, aux outils, aux personnes est un énorme piège à estimations. ✅ Réalisez des post-mortems sur des projets passés pour vous ancrer à la réalité. ✅ Estimez avec au maximum 6 à 6,5 heures productives par jour. ✅ Estimez toujours en fourchettes, et jamais en chiffres précis. ✅ Un moyen sûr de mieux estimer est d’estimer des unités de travail plus petites. ✅ Ajoutez toujours au moins 15 à 20 % de temps tampon : vous en aurez besoin. ✅ Chaque nouveau membre de l'équipe accélère le travail de 1,5 à 1,8×.
✅ Le « travail planifié » peut représenter seulement que 20 % de l'effort total du projet. ✅ Le « travail supplémentaire » augmente proportionnellement à la complexité du travail. ✅ Tenir compte des changements (20%) et des ralentissements inattendus (15%). ✅ L'accès aux données, aux documents, aux outils, aux personnes est un énorme piège à estimations. ✅ Réalisez des post-mortems sur des projets passés pour vous ancrer à la réalité. ✅ Estimez avec au maximum 6 à 6,5 heures productives par jour. ✅ Estimez toujours en fourchettes, et jamais en chiffres précis. ✅ Un moyen sûr de mieux estimer est d’estimer des unités de travail plus petites. ✅ Ajoutez toujours au moins 15 à 20 % de temps tampon : vous en aurez besoin. ✅ Chaque nouveau membre de l'équipe accélère le travail de 1,5 à 1,8×. 


















































Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'UX writing.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur la vie de freelancer.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur la green UX qui comprend l'éco-conception et la sobriété numérique.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'éthique dans le monde produit.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'utilisation des sciences cognitives dans le monde produit.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'accessibilité numérique.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur le product design.

Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, jobs etc sur la recherche utilisateur!

Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, jobs et plus encore sur le sujet de la stratégie UX.

Un groupe pour fédérer tous ceux qui enseignent l'UX afin de partager vos questions ressources et astuces.

Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, et retours d'expériences sur la facilitation d'ateliers, de réunions.

Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, jobs et plus encore sur le sujet du management d'équipes UX.

Groupe pour partager les offres d'emplois, et de missions freelance en France ou ailleurs ainsi que de discuter de nos choix de carrières. Postage libre aux professionnels UX. Pas de recruteurs/RH.

Un groupe pour regrouper les questions, astuces, REX, outils et ressources sur l'utilisation de l'intelligence artificielle dans les métiers de l'UX.