
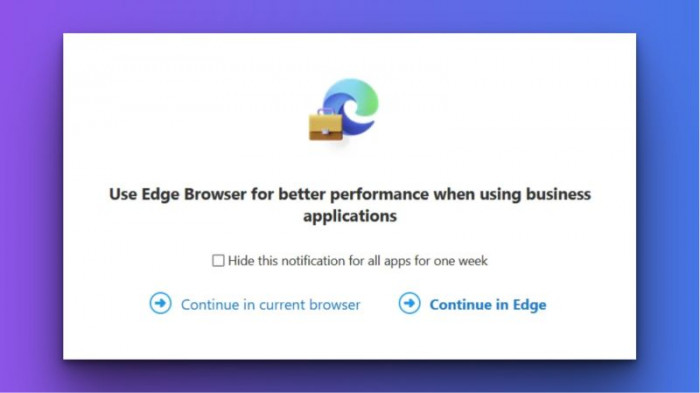
 Source: https://www.linkedin.com/posts/harrybrignull_microsoft-edge-promotion-in-defender-called-activity-7229496195021230081-j_3R?utm_source=share&utm_medium=member_desktop
Source: https://www.linkedin.com/posts/harrybrignull_microsoft-edge-promotion-in-defender-called-activity-7229496195021230081-j_3R?utm_source=share&utm_medium=member_desktop- merci! Utile
- Pas utile
- Pas sûr
 chargement des résultats
chargement des résultats
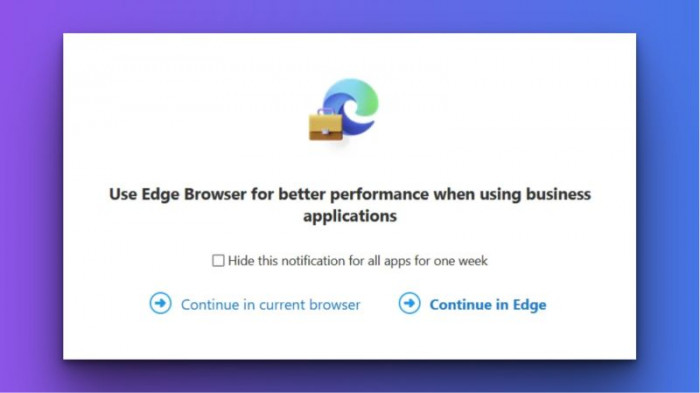
 Source: https://www.linkedin.com/posts/harrybrignull_microsoft-edge-promotion-in-defender-called-activity-7229496195021230081-j_3R?utm_source=share&utm_medium=member_desktop
Source: https://www.linkedin.com/posts/harrybrignull_microsoft-edge-promotion-in-defender-called-activity-7229496195021230081-j_3R?utm_source=share&utm_medium=member_desktop


 Donc un hiring manager à partagé une liste de CV de seniors researchers (qui sont anonymisés sauf un). C'est intéressant de voir https://drive.google.com/drive/folders/1kp9RPiqu3W8jK8RiH7x4bXV_mWOJQLjx J'espère que cela serve d'inspiration, et qui sait faire cela en Français ? Si vous avez des exemples intéressants ajoutez-les en commentaires.
Donc un hiring manager à partagé une liste de CV de seniors researchers (qui sont anonymisés sauf un). C'est intéressant de voir https://drive.google.com/drive/folders/1kp9RPiqu3W8jK8RiH7x4bXV_mWOJQLjx J'espère que cela serve d'inspiration, et qui sait faire cela en Français ? Si vous avez des exemples intéressants ajoutez-les en commentaires.



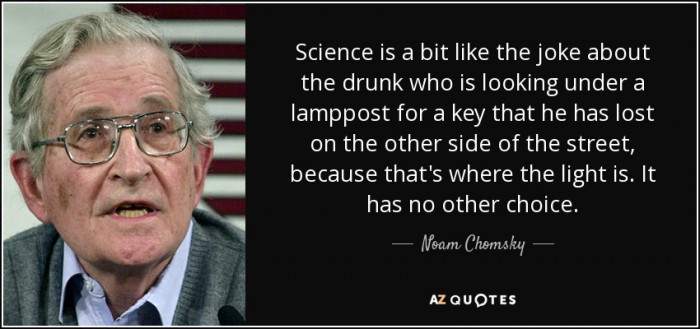
 MÉTAPHORE 2: Le bourré qui cherche ses clés sous le lampadaire J'utilise cette métaphore surtout dans des situations où les équipes mentionnent que personne ne s'est plaint Les typiques: "On n'a jamais eu de feedback dessus. Pourquoi faire de la recherche ?" "Tout marche très bien"
MÉTAPHORE 2: Le bourré qui cherche ses clés sous le lampadaire J'utilise cette métaphore surtout dans des situations où les équipes mentionnent que personne ne s'est plaint Les typiques: "On n'a jamais eu de feedback dessus. Pourquoi faire de la recherche ?" "Tout marche très bien" 
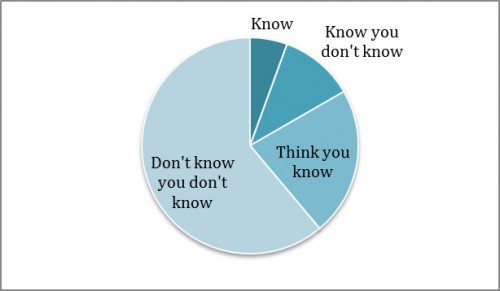
 MÉTAPHORE 3: you don't know what you don't know A utiliser en combinaison des deux autres situations pour visualiser la connaissance lors d'un workshop, ou lorsque vous êtes dans des équipes un peu plus matures en research et qui commence à prendre confiance dans la research. (J'observe qu'après un certain niveau certaines équipes ne cherchent pus à apprendre et croient connaître) Donc lors d'un workshop j'utilise cela avec un tableau d'hypothèses priorisées par niveau de preuves déjà existantes. Dans un Figjam lorsque vous dezoomez cela permet de comparer entre ce que l'on connait et ne connait pas. Très efficace pour rester humble.
MÉTAPHORE 3: you don't know what you don't know A utiliser en combinaison des deux autres situations pour visualiser la connaissance lors d'un workshop, ou lorsque vous êtes dans des équipes un peu plus matures en research et qui commence à prendre confiance dans la research. (J'observe qu'après un certain niveau certaines équipes ne cherchent pus à apprendre et croient connaître) Donc lors d'un workshop j'utilise cela avec un tableau d'hypothèses priorisées par niveau de preuves déjà existantes. Dans un Figjam lorsque vous dezoomez cela permet de comparer entre ce que l'on connait et ne connait pas. Très efficace pour rester humble. 

En général, pour commencer : Après, je me focalise sur la marque ou le produit. Parce qu'on a tous en fonction du moment où on a intégré un produit ou une marque, une perception de l'histoire de cette marque, pourquoi et comment elle a été fondée. Puisqu’il y a un degré à ce que l’on connaît vraiment ? En fonction des gens, l'organisation par département peut être différente, et surtout, les perceptions peuvent être différentes aussi. Et ça aussi, c'est intéressant. Il y en a qui sont très Corpo, qui vont pouvoir, qui ont bien appris leur leçon. Et puis, il y en a qui parle avec encore une fois ce cœur et voilà, c’est une façon de voir des subtilités qui peuvent être intéressantes, sur lequel on peut s'appuyer. Puis après, je fais un focus collaborateur. Alors là, c'était en l'occurrence en consultant. Donc, oui, effectivement, je peaufine parfois et j'adapte. Et puis, après, le focus client. Et enfin, le contexte Et il y a un autre point aussi qu'on oublie, c'est que quand on nous donne un travail à faire, il faut commencer par le Pourquoi. Parce que ça m'est arrivé d'être devant une chef de projet qui voulait refaire un Header, et j’ai dit pourquoi ? Et surtout, tu comprends en très peu de temps d'où ça vient. Les problèmes que ça engendre derrière ? Et en fait, elle était étonnée. Elle voulait juste que j'applique et que je lui propose un nouvel Header. J'ai été étonnée moi-même de ces questions et surtout de ces réponses, et ça m'a permis comme ça de penser à une manière de faire pour justement amener les gens et tous ces départements qui veulent tous avoir leur place. Après, elle disait « Plus personne ne clique dessus. ». Ben oui, mais pourquoi autant d’intitulés si personne ne l'utilise? Donc, c'est là où c'est intéressant aussi. Parce qu’ils ne comprenaient pas pourquoi les gens ne cliquaient pas dessus.

































Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, jobs etc sur la recherche utilisateur!

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur le product design.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'accessibilité numérique.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'utilisation des sciences cognitives dans le monde produit.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'éthique dans le monde produit.

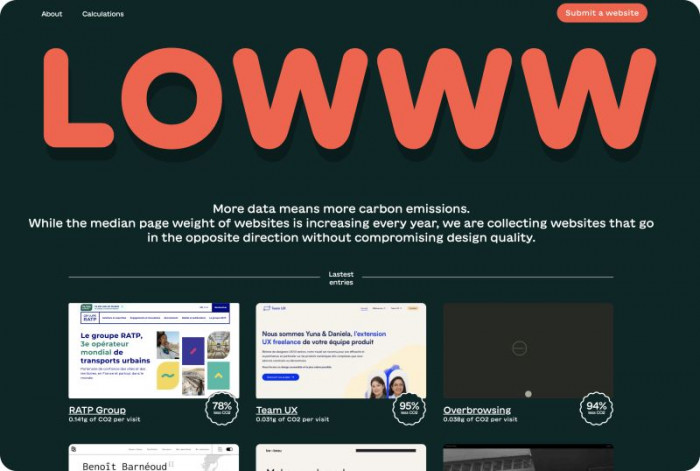
Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur la green UX qui comprend l'éco-conception et la sobriété numérique.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur l'UX writing.

Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur la vie de freelancer.


Groupe pour partager les offres d'emplois, et de missions freelance en France ou ailleurs ainsi que de discuter de nos choix de carrières. Postage libre aux professionnels UX. Pas de recruteurs/RH.

Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, et retours d'expériences sur la facilitation d'ateliers, de réunions.

Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, jobs et plus encore sur le sujet de la stratégie UX.

Un groupe pour fédérer tous ceux qui enseignent l'UX afin de partager vos questions ressources et astuces.

Dans ce groupe posez vos questions et partagez vos astuces, ressources, outils, jobs et plus encore sur le sujet du management d'équipes UX.

Un groupe pour regrouper les questions, astuces, REX, outils et ressources sur l'utilisation de l'intelligence artificielle dans les métiers de l'UX.