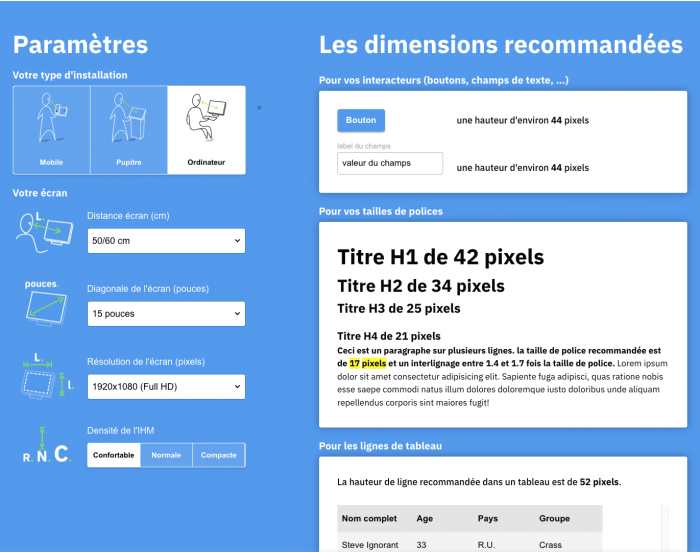
Calculateur de taille de composants selon le contexte d'utilisation. (Mobile - Pupitre - Desktop)
Belle idée de l'agence Use.design qui à créé un simulateur sur la taille optimale des champs, lignes de tableaux et des boutons selon la distance d'utilisation et la taille de l'écran.
https://www.use.design/calculateur-taille-composant-design-ui

5 votes
0 vote
0 vote

Vous publiez en tant qu'invité. Connectez-vous
Se connecter
Seulement l'intitulé de poste sera visible
